Integrating HubSpot Forms into Webflow Using Webflow Apps

Introduction
The integration of HubSpot with Webflow has evolved considerably, especially with the announcement of the new Webflow app for HubSpot integration in the 2023 Webflow conf keynote. This article provides a step-by-step guide on how to seamlessly integrate HubSpot forms inside Webflow, capitalising on the latest features and functionalities.
The Previous Integration Landscape
Prior to the introduction of Webflow Apps:
- Integrating HubSpot with Webflow was a laborious task requiring the use of third-party tools such as Zapier or Integromat (now known as Make).
- Detailed attention was necessary to align each field and ID, be it checkboxes, dropdowns, or other elements.
- Users often had to purchase a Zapier plan, which added to the overhead costs.
- The design capabilities when using embeds were restricted, and custom embeds often compromised website speed.
- It was possible to style forms in Webflow, but detailed knowledge of CSS code was required from a Webflow Expert
Integration Steps of Integrating HubSpot into Webflow Using Webflow Apps

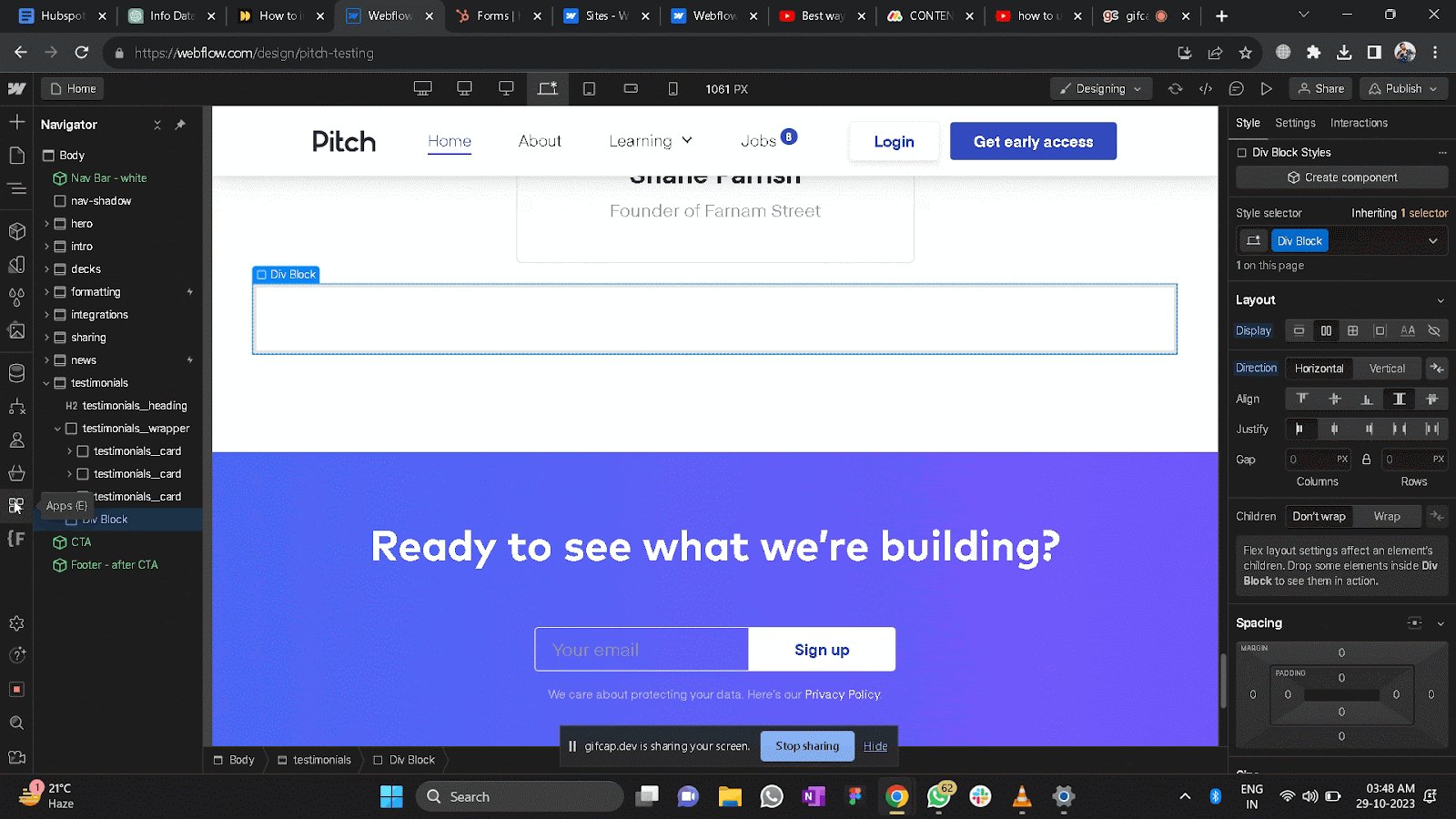
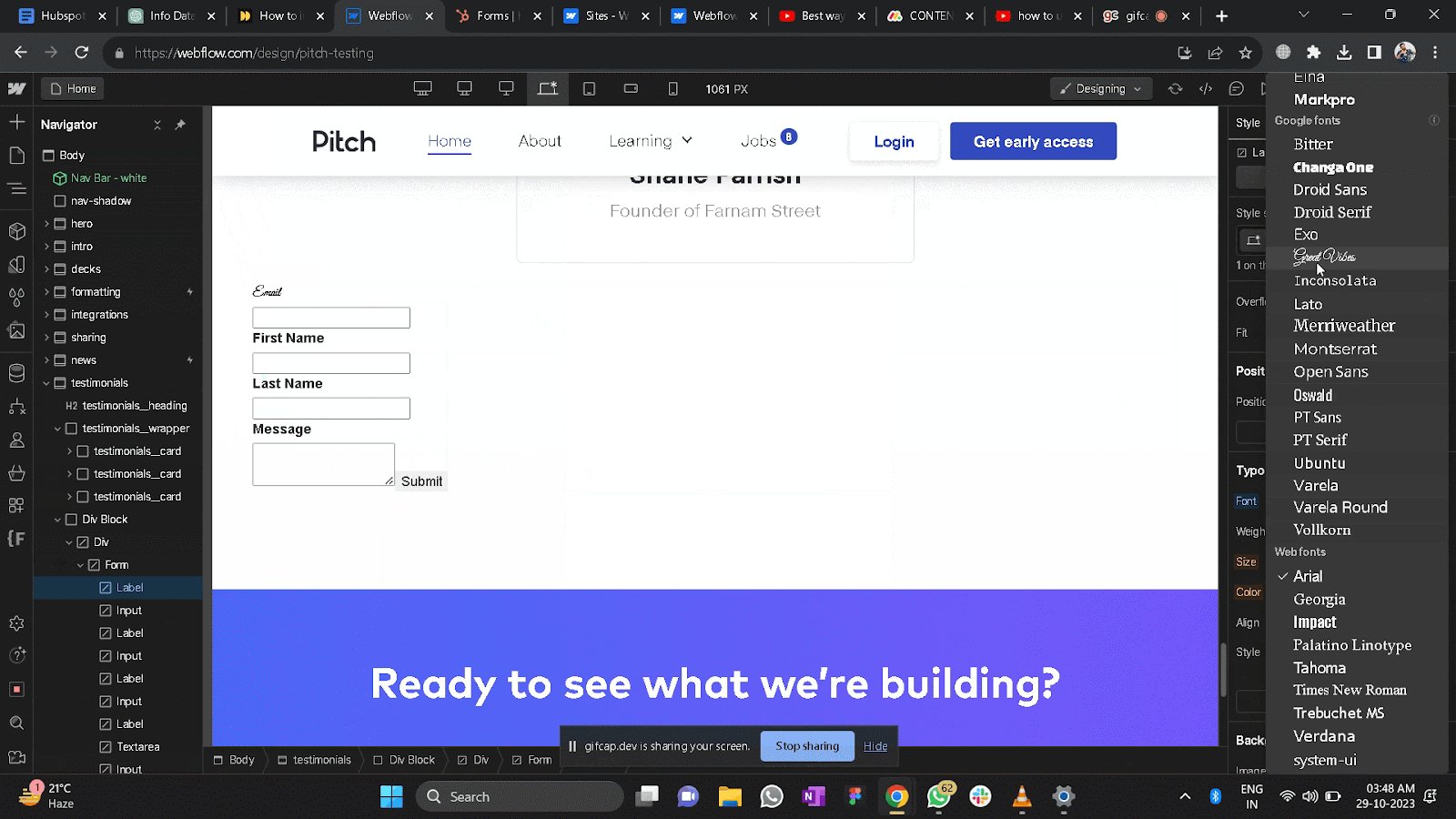
Step 1. Accessing Webflow Apps: Navigate to the Webflow designer. Look for the icon representing Webflow Apps or simply use the shortcut 'E'

Step 2. Authorizing HubSpot: Click on 'Find an App' and select the HubSpot App. Authorize its linkage to the desired website by signing into your HubSpot account.

Step 3. Launching the Integration: Upon authorization, a 'launch' button will appear. Click on it to initialize the integration process.


Features of the HubSpot App Integration
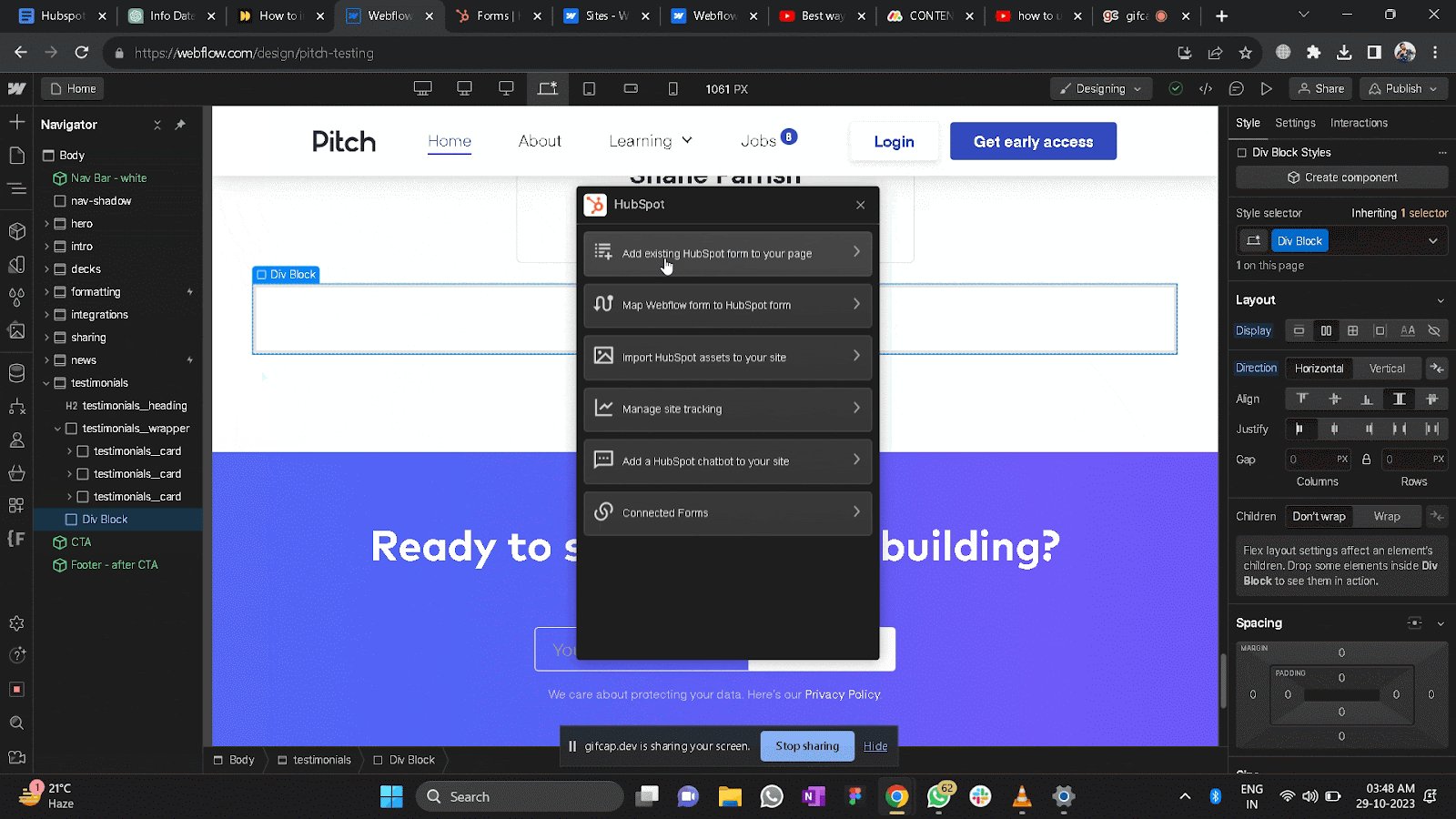
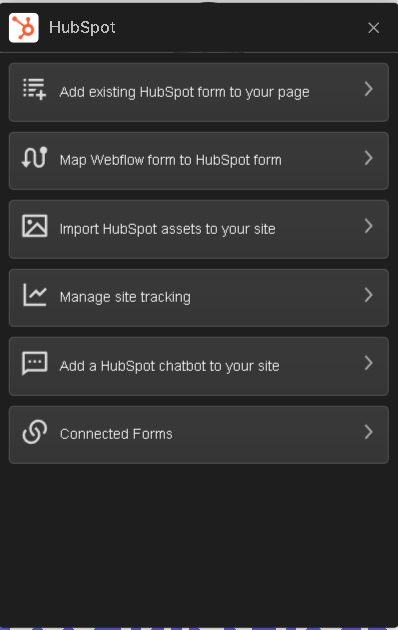
With the HubSpot app, users can:
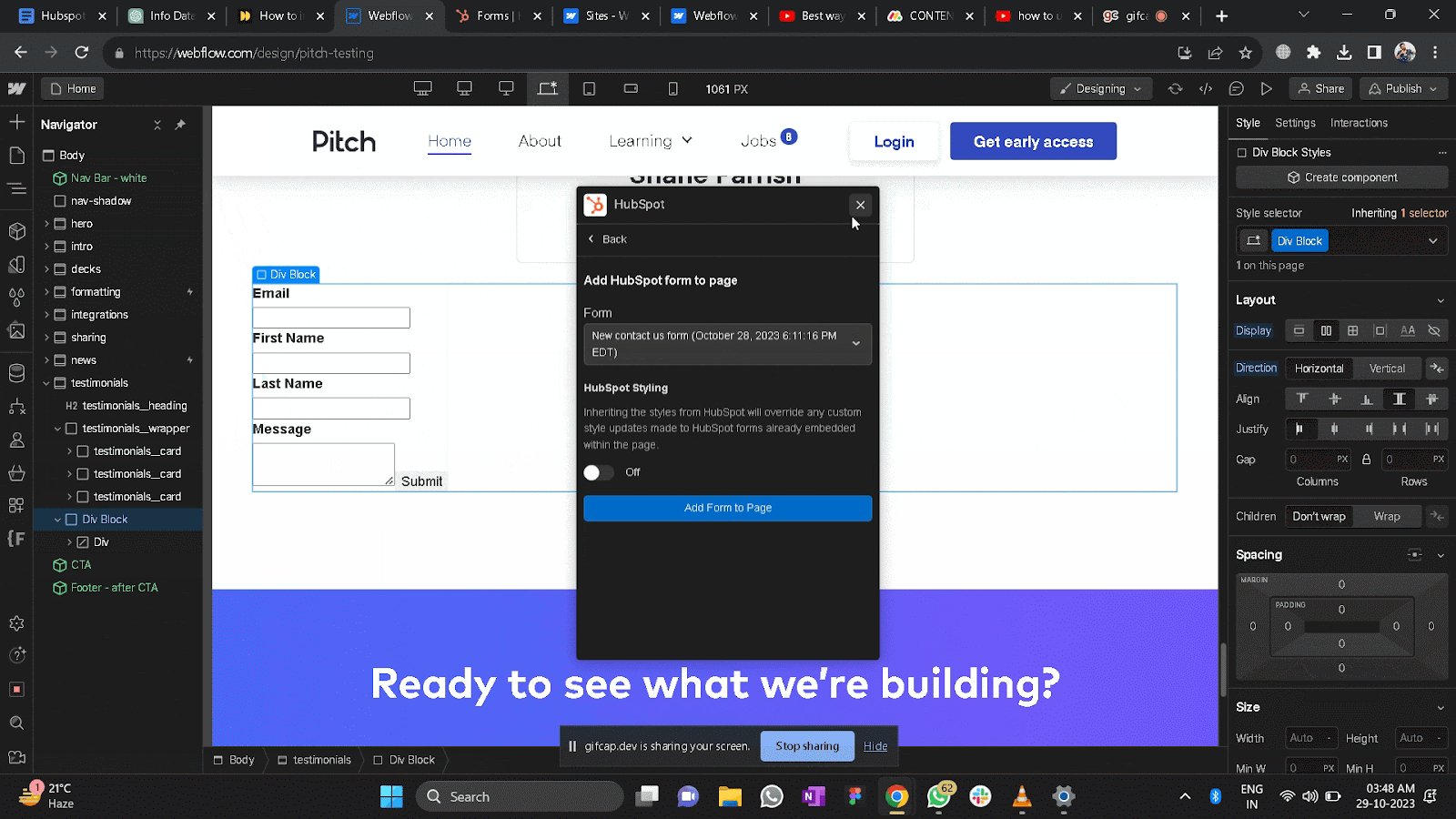
- Add an existing form to a page, with the added advantage of styling it directly via the Webflow Designer.
- Map any existing Webflow form to a corresponding HubSpot Form.
- Directly import assets from HubSpot.
- Efficiently manage site tracking.
- Integrate a HubSpot Chatbot to the site for enhanced user interaction.

Advantages of Using the Webflow App for Integration
The Webflow app for HubSpot integration offers significant benefits:
- Efficiency: The process is quicker than manual integrations that relied on tools like Zapier or Make.
- Cost-Effective: Eliminates the need for additional plans or third-party tools, making the integration more budget-friendly.
- Design Flexibility: With the ability to style forms using Webflow Designer, there's greater design freedom and consistency.
- Enhanced Website Speed: One of the standout benefits of using the Webflow app for HubSpot integration is the enhancement in website speed. Unlike other integration methods which might slow down your site due to cumbersome embeds and scripts, this direct integration ensures that your website remains swift and responsive. Not only does it improve the user experience, but a faster website also positively impacts search engine rankings.
Conclusion
In summary, the integration of HubSpot forms into Webflow has been simplified and enhanced with the introduction of Webflow Apps. This new method not only streamlines the process but also offers cost and design advantages.
If you need assistance integrating Hubspot with your Webflow website, get in touch with us and let our Webflow Experts take control and remove the headaches.

.svg)
.svg)