How to Add a Code Snippet in Webflow CMS with Copy to Clipboard Functionality

Adding code snippets to your Webflow blog can enhance the value of your content, especially for tutorials and technical guides. This article will walk you through the steps to embed a code snippet in your Webflow blog with a copy-to-clipboard functionality.
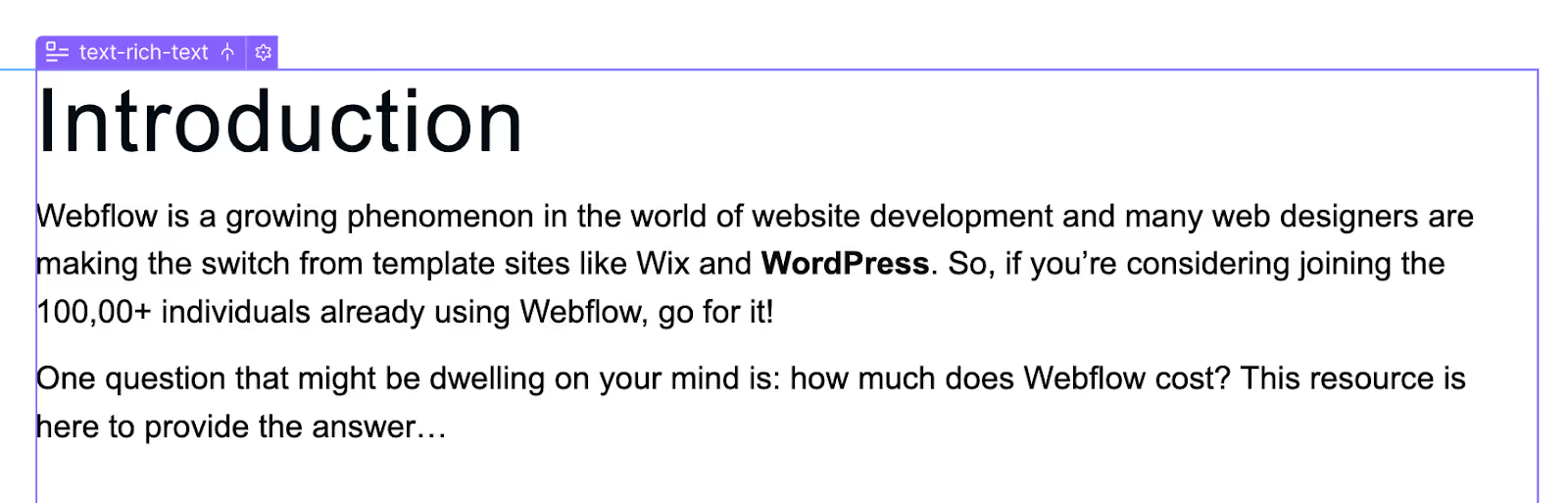
Step 1: Embed the Code in Webflow
- Open Your Webflow Project: Log in to your Webflow account and open the project where you want to add the code snippet.

- Add a Rich Text Element: Drag and drop a Rich Text element to the desired location on your Webflow CMS page.

- Enter the Embed Code Mode: Click inside the Rich Text element to edit the content, then select the + icon and choose Custom Code to enter the Embed Code mode.

Insert HTML and CSS: In the Embed Code editor, paste the following code block for which you want to add the copy functionality:
Note: The code works by impacting the class called “codeToCopy” to identify the div block from which the code is supposed to be copied and it uses the button class “copyButton button” to identify the button which is clicked to copy the code above it.
Step 2: Add JavaScript for Copy to Clipboard
- Open Page Settings: Go to the settings of the page where the blog post is located (typically the Blog Posts Template page).
- Add Custom Code Before the Closing Body Tag: Scroll down to the "Before </body> tag" section and insert the following JavaScript code:

Explanation of the Code - The Fun stuff!
- Explanation of the Code
- HTML Structure:some text
- <div class="code-block">: A container for the code block.
- <pre><code id="codeToCopy">: A pre tag to preserve whitespace and a code tag to indicate code, with an ID for referencing in JavaScript.
- <div> ... </div>: The actual code snippet, using HTML entities < and > to display < and > characters. This is necessary to prevent the HTML tags from being rendered.
- Button:some text
- <button id="copyButton">Copy Code!</button>: A button to trigger the copy action.
- CSS Styles:some text
- <style> ... </style>: CSS to style the div and p elements in the example. This is included to show how styles can be embedded in the code block.
- JavaScript:
- Query Selectors:
- Uses document.querySelectorAll('.copyButton') to select all elements with the class copyButton.
- Iterate Over Buttons:
- Iterates over each button using forEach.
- Event Listener:
- Adds a click event listener to each button.
- Select Code Block:
- Uses this.previousElementSibling.querySelector('.codeToCopy') to get the associated code block for the button that was clicked.
- Copy Text:
- Copies the text to the clipboard and provides feedback as before.
- HTML Structure:some text
Final Implementation
Here's how the final implementation should look in your Webflow project:
Rich Text HTML Embed
Custom Code Before </body> Tag
Conclusion
By following these steps, you can easily add code snippets to your Webflow blog with a convenient copy-to-clipboard functionality. This feature enhances the user experience by allowing your readers to quickly and effortlessly copy code examples for their own use.
For more information and services, visit our Webflow agency. You may also find these related articles useful:
- Creating Responsive Web Designs in Webflow
- Optimizing Webflow Sites for SEO
Additionally, you can explore Webflow University for more tutorials and resources.
If you have any questions or need further assistance, feel free to reach out to our team at Paddle Creative. Happy coding!

.svg)
.svg)
%20(1)%20(1)%20(1).jpg)
.jpg)
%20(1).avif)
.avif)
.avif)