Easily integrate GA4 with Webflow using Google Tag Manager for seamless analytics tracking.
Easily integrate GA4 with Webflow using Google Tag Manager

Google Analytics 4 (GA4) helps track website visitors and their interactions, providing useful insights for website owners. If you are using Webflow, the best way to add GA4 is through Google Tag Manager (GTM). This allows for easier tracking management without modifying Webflow’s code whenever you need to make changes.
This guide explains how to set up GA4 in Webflow using GTM.
1. Prerequisites Before Setup
Before starting, ensure you have:
- A Google Analytics 4 account. If you do not have one, go to Google Analytics and create a new GA4 property.
- A Google Tag Manager account. Sign up at Google Tag Manager and create a new container.
- Webflow access with permission to edit project settings.
Once these are ready, proceed to the next step.
2. Setting Up Google Tag Manager in Webflow
2.1. Create a GTM Container

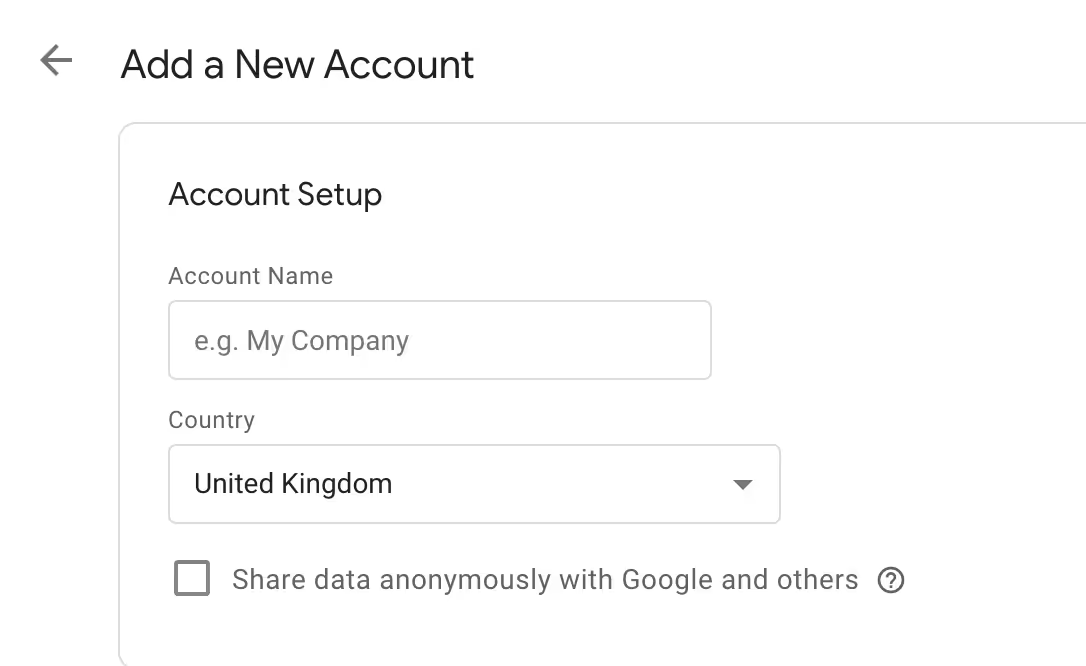
- Go to Google Tag Manager and create a new account if you do not have one.


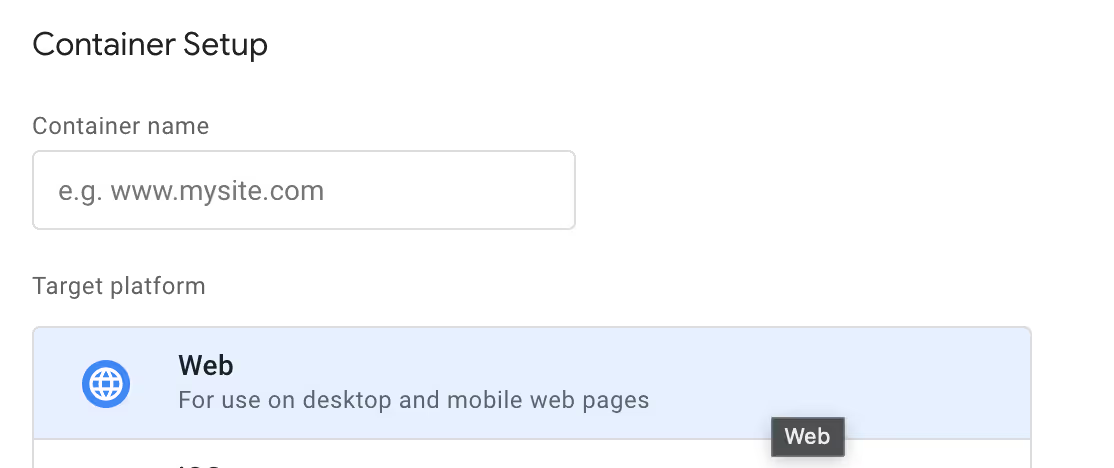
- Click on Create Container, enter your Webflow site’s name, and select Web as the target platform.

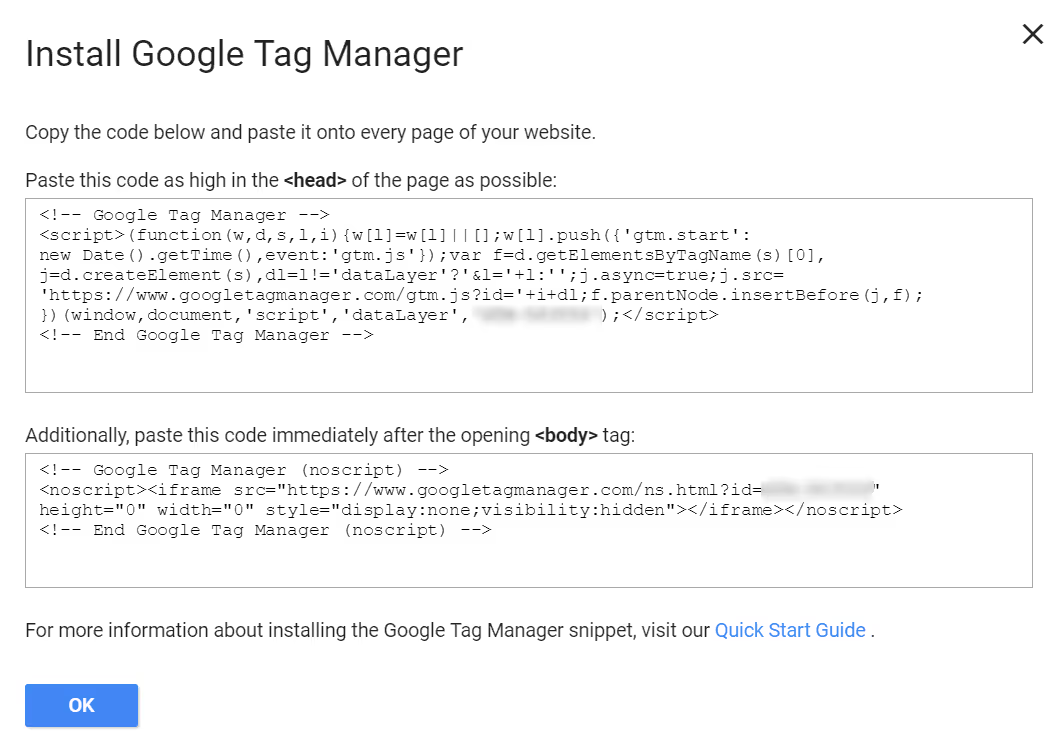
- Click Create, accept the terms, and you will receive two code snippets: one for the <head> section and one for the <body> section.
2.2. Add GTM to Webflow
Now, add these code snippets to Webflow.

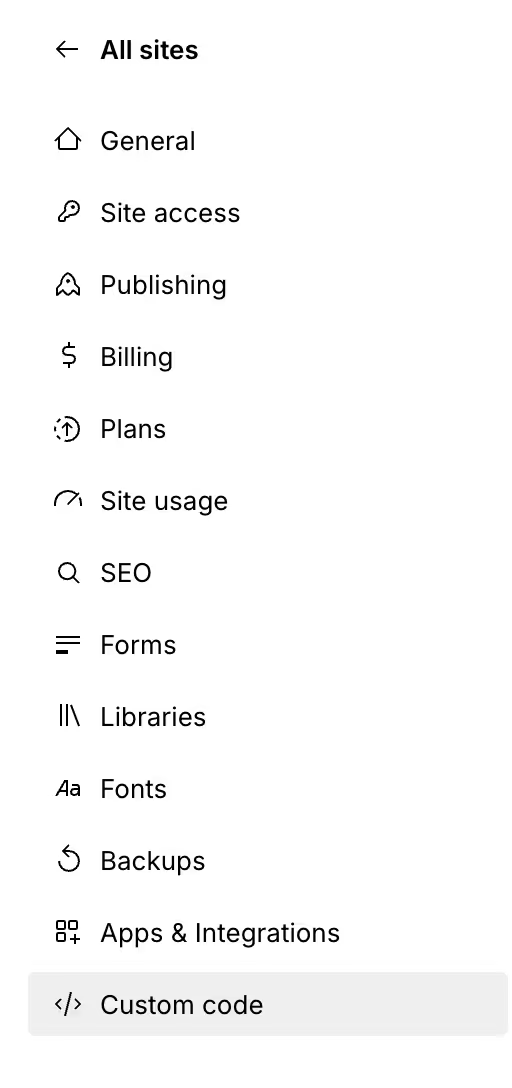
- Open Webflow and go to Project Settings > Custom Code.

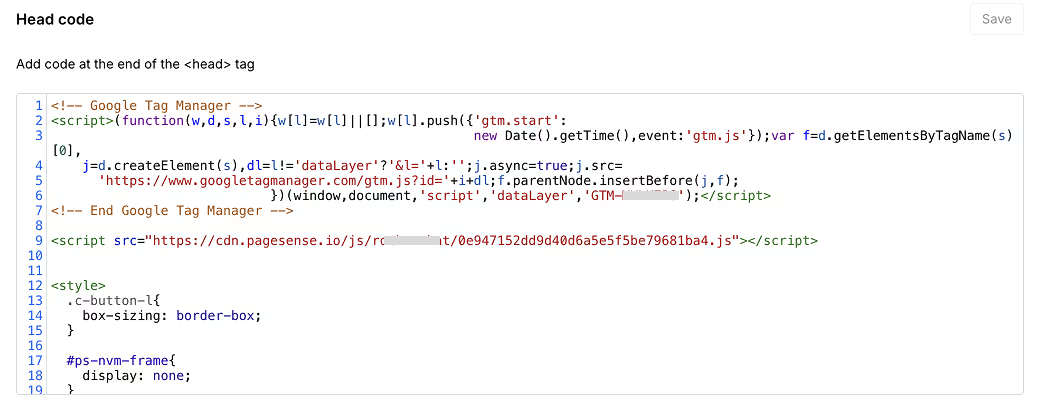
- Paste the first code snippet (for <head>) into the Head Code section.

- Paste the second code snippet (for <body>) into the Footer Code section.
- Click Save and Publish the site.
This completes the Webflow and GTM integration. The next step is setting up GA4 inside GTM.
3. Setting Up Google Analytics 4 in Google Tag Manager
3.1. Find Your GA4 Measurement ID
- Go to Google Analytics.

- Click on Admin in the bottom-left corner.
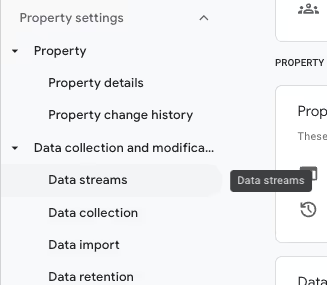
- Under Property Settings, find Data Streams and select your Webflow website.

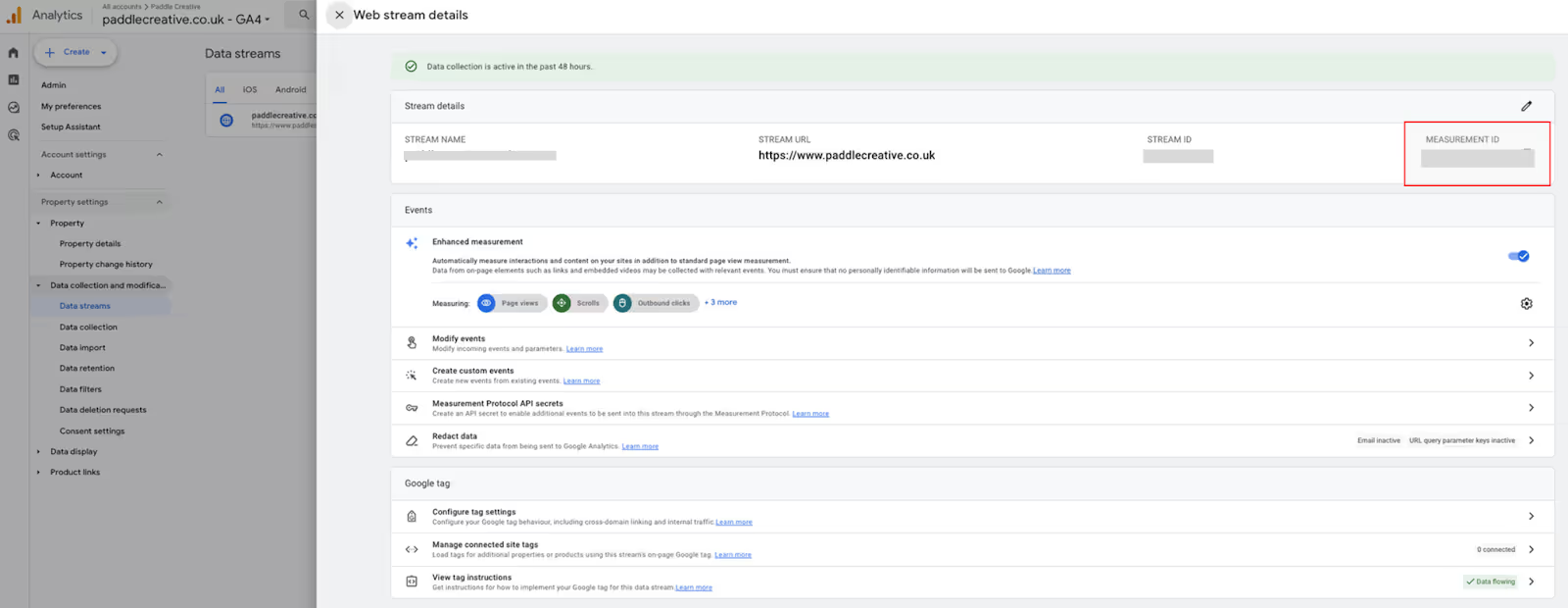
- Locate the Measurement ID, which starts with "G-". Copy this ID for use in GTM.

3.2. Create a GA4 Tag in GTM
Now, set up the GA4 tag in Google Tag Manager.
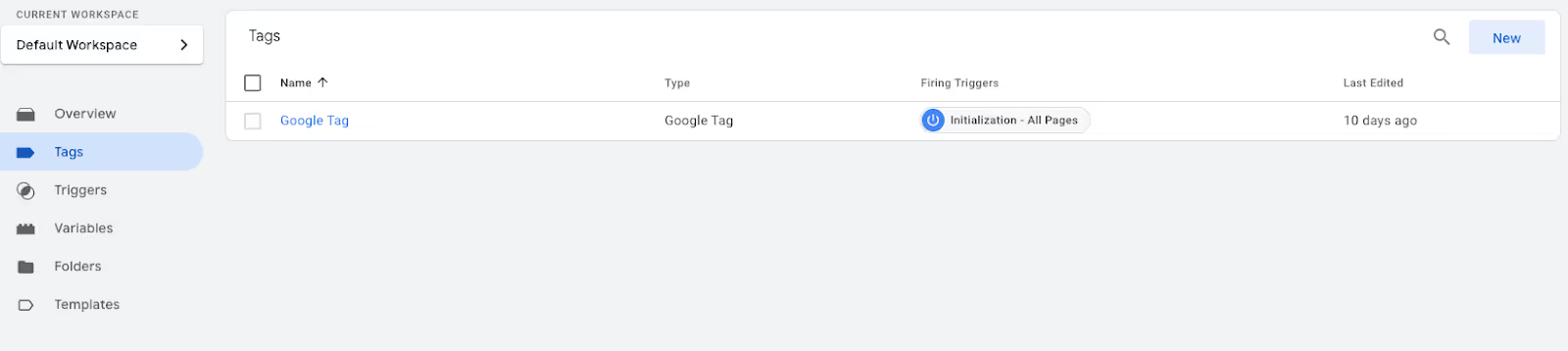
- Open your GTM account and go to the Tags section.

- Click New and name it GA4 - Page View.

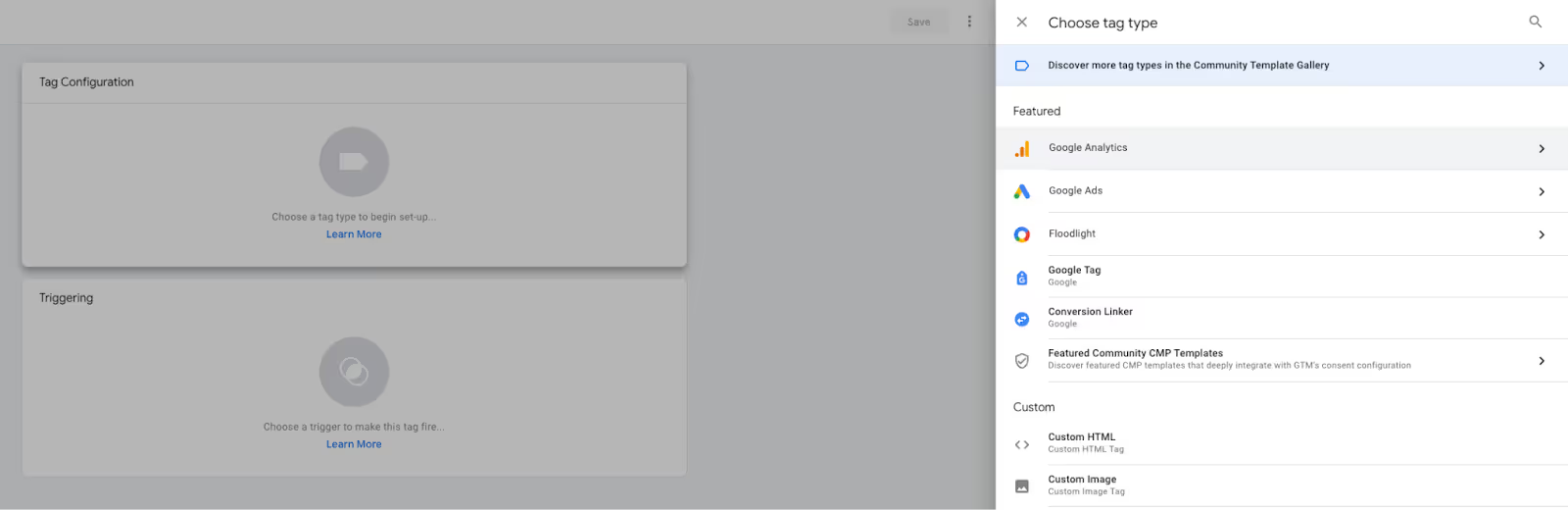
- Click Tag Configuration and select Google Analytics: GA4 Configuration.

- Paste the Measurement ID copied from GA4.

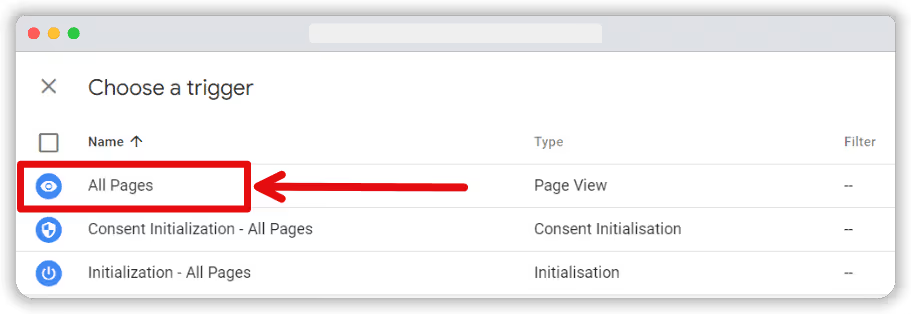
- Under Triggering, select All Pages to track every page view.

- Click Save, then Submit and Publish the changes in GTM.
GA4 is now tracking Webflow site visits through GTM. The next step is to verify that everything is working correctly.
4. Verifying GA4 and GTM Setup
After setting up GA4 in Google Tag Manager, it is important to verify everything is working correctly.
4.1. Using Google Tag Assistant
Google Tag Assistant helps check if GTM is installed correctly.

- Install the Google Tag Assistant Chrome extension.
- Open your Webflow website in a new tab.
- Click on the extension and enable recording.
- Reload the page and check if Google Tag Manager appears in the results.
If GTM is detected, it is installed correctly. If it does not appear, ensure the code was added correctly in Webflow’s settings.
4.2. Debugging with GTM Preview Mode
Google Tag Manager provides a Preview Mode to check if GA4 is firing correctly.
- Open Google Tag Manager and click Preview.
- Enter your Webflow site’s URL and click Start.
- Your website will open in a new tab with Tag Assistant running.
- Perform actions on the site, such as clicking links or navigating between pages.
- Return to the Tag Assistant tab and check if the GA4 Configuration tag fired correctly.
If the tag fires when a page loads, it works as expected.
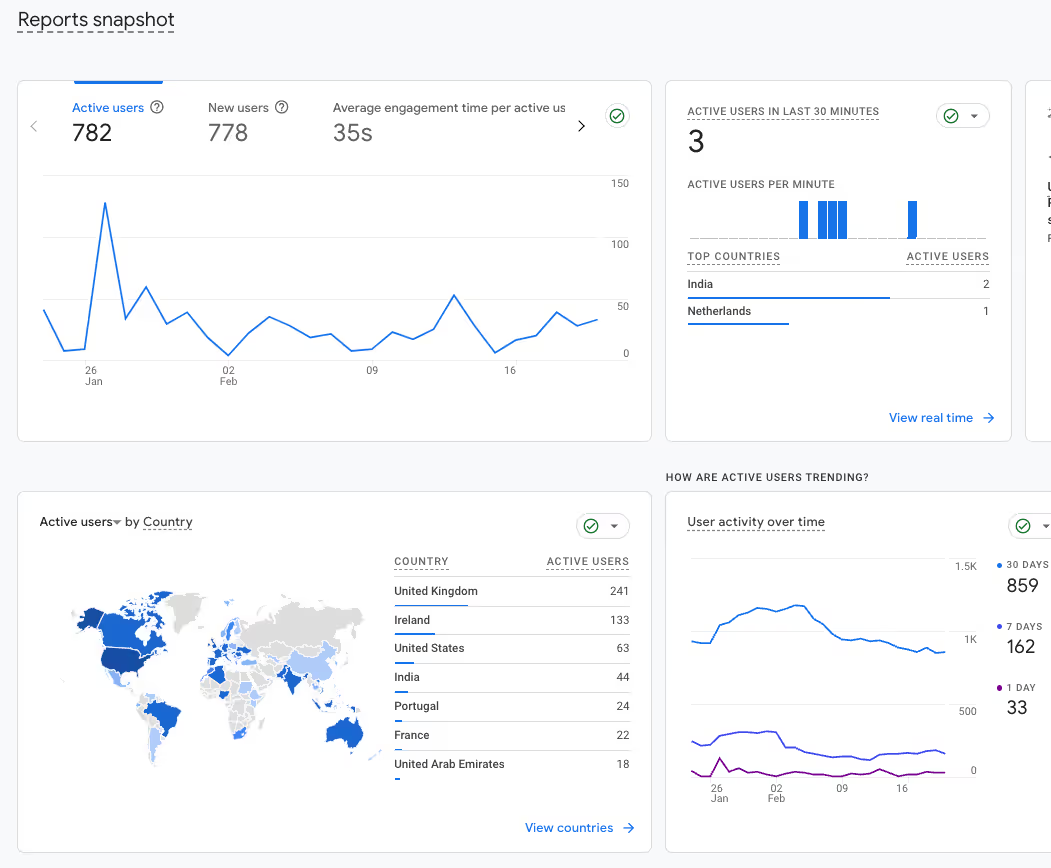
4.3. Checking GA4 Real-Time Reports

Google Analytics provides real-time data to confirm that tracking is active.
- Open Google Analytics and go to Reports > Real-time.
- Visit your Webflow site in a separate tab.
- Refresh the GA4 real-time report and check if your visit appears.
If the activity appears in the real-time report, the setup is complete. If not, ensure the Measurement ID is correct in GTM and the tag is published.
5. Tracking Additional Events with GTM
Google Tag Manager allows tracking of additional interactions beyond page views.
5.1. Why Use GTM for Event Tracking?
Instead of adding custom code to Webflow, GTM makes it easier to track specific user actions, such as:
- Button clicks
- Form submissions
- Scroll tracking
- Outbound link clicks
These events help understand user behaviour and improve marketing efforts.
5.2. Setting Up Event Tracking in GTM
To track events, create a GA4 Event Tag in GTM.
- Open Google Tag Manager and go to Tags.
- Click New and name it GA4 - Button Click (or another relevant name).
- Click Tag Configuration and select Google Analytics: GA4 Event.
- Enter your Measurement ID.
- Under Event Name, enter a descriptive name such as button_click.
- Click Triggering and choose an event type:
- For button clicks, select Click - All Elements and specify the button’s class or ID.
- For form submissions, select Form Submission.
- Save and publish the tag.
To confirm that event tracking works, use GTM Preview Mode and check the Tag Assistant to see if the tag fires when the action is performed. Read our detailed guide here.
6. Best Practices for GA4 and GTM in Webflow
- Regularly test your setup to ensure accurate data collection.
- Keep GTM organised by naming tags, triggers, and variables clearly.
- Avoid tracking unnecessary interactions to prevent data overload.
- Use Google Looker Studio for advanced data visualisation and reporting.
- Review GA4 reports to refine tracking strategies based on user behavior.
7. Troubleshooting Common Issues
If GA4 is not receiving data, check for the following issues:
- GA4 Measurement ID is incorrect – Ensure the correct ID is added in GTM.
- GTM tag is not firing – Use Preview Mode to check if the tag is working.
- Tag not published – After making changes in GTM, always click Submit & Publish.
- Conflicting scripts – If other tracking codes are installed, they may interfere with GTM.
Conclusion
Setting up GA4 in Webflow using GTM simplifies tracking and makes it easier to manage analytics without modifying Webflow’s code frequently. Once GA4 is set up, you can track page views, button clicks, form submissions, and other user interactions.
Regularly check GA4 reports and optimise tracking based on user behaviour for better insights. If additional tracking is required, Google Tag Manager allows for flexible event tracking without developer assistance.
Explore our support options if you need help setting up your GTM instance for your Webflow site.

.svg)
.svg)
%20(1)%20(1)%20(1).jpg)
.jpg)
%20(1).avif)
.avif)
.avif)