Converting PNG Images to SVG Vectors in Figma
Learn how to convert PNG images to SVG vectors in Figma

Introduction
SVG files provide high-quality, scalable images that can enhance the performance of your website without compromising visual fidelity. Unlike raster images (images that are produced when an object has been photographed or scanned) like PNGs, SVGs are vector-based and maintain their quality at any screen size. However, many media files are not vectorised by default. This guide will walk you through the process of converting a PNG image to an SVG vector using Figma.
What is Figma?
Figma is a powerful web-based design tool used for interface design, prototyping, and collaboration. It offers a range of features for designers to create vector graphics, UI designs, and interactive prototypes. One of the many useful aspects of Figma is its ability to integrate plugins that extend its functionality, such as converting PNG images to SVG vectors.
Now you know a little more about Figma, it’s time to learn how to convert PNG images to SVG Vectors from Figma.
Step 1: Install the Image Tracer Plugin in Figma
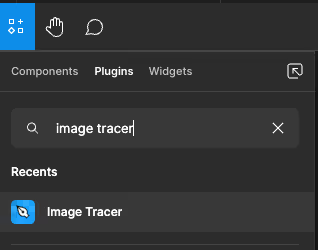
First, you need to install the Image Tracer plugin in Figma. This plugin is designed to convert the black edges of an image into a vector layer. To install it:
- Open one of your Figma projects.
- Navigate to the "Plugins" section.
- Search for "Image Tracer" and install the plugin.

Step 2: Import the PNG into Figma
Next, import the PNG image you want to convert. It’s best to use a black-and-white PNG for optimal results. You can import the image by:
- Dragging and dropping the PNG file directly into your Figma project.
- Copying and pasting the image into Figma.
Step 3: Launch the Image Tracer Plugin
With your image imported in Figma, you can now use the Image Tracer plugin. To do this, you need to right-click on the image and hover your cursor over the “Plugins” option. On the secondary tab that opens, hover over "Installed plugins," and finally click on "Image Tracer”.

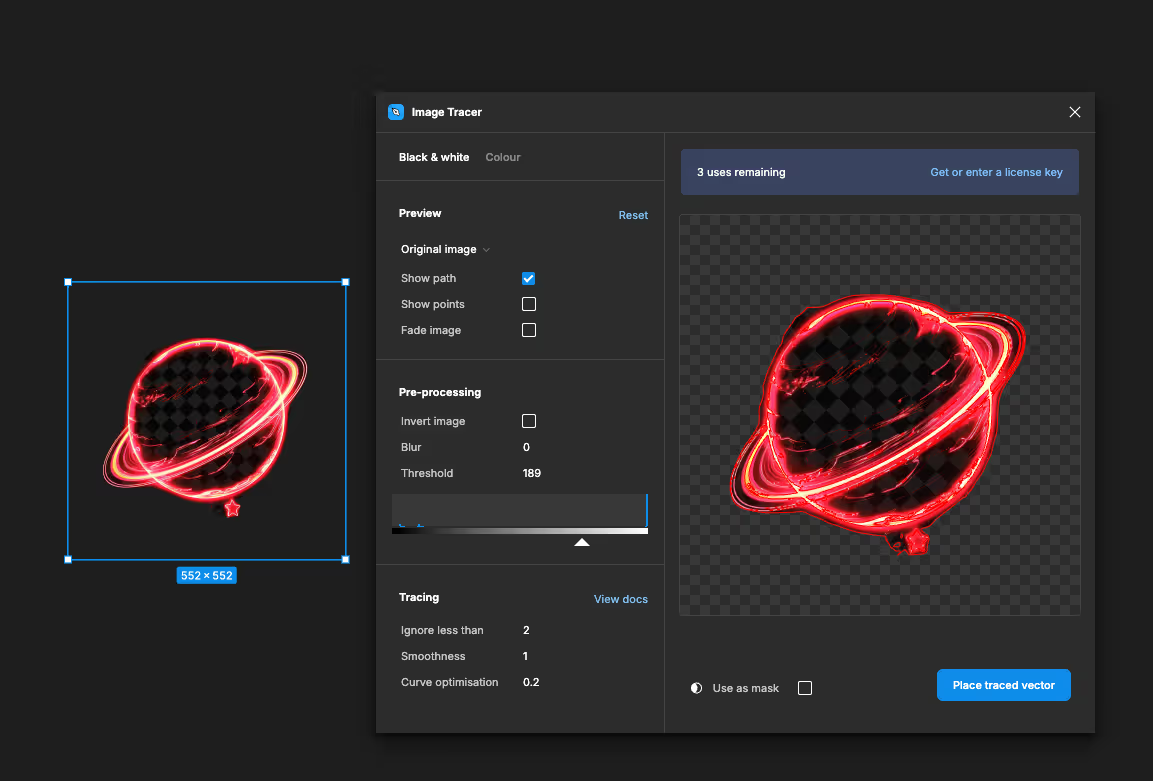
Step 4: Adjust the Plugin Settings
After launching the plugin, you will see a preview of the vectorised image. If the default settings don’t meet your needs, you can adjust them easily by clicking on “Show options”. Within this, you’ll be able to modify image parameters such as threshold and smoothness to get your desired vector result.
Step 5: Fetch and Edit the SVG Image
After you have made the wanted edits and you are happy with the vector preview, select "Place Trace Vector" to overlay the vector on your PNG image. From here, move the vector to see the rendering clearly and make any further modifications to the vector as needed within Figma before exporting the final vector as an SVG file.
Conclusion
That's all there is to using Figma to convert and export PNG images to SVG vectors. These simple steps will help you make sure your Webflow website images look great across a variety of screens and devices, which will enhance your website's functionality and appeal.
If you’d like to know more about Figma or Webflow, get in touch with paddle creative.

.svg)
.svg)
%20(1)%20(1)%20(1).jpg)
.jpg)
%20(1).avif)
.avif)
.avif)