Getting Started with Google Analytics 4 Using Google Tag Manager

Introduction
In the ever-evolving digital landscape, understanding website performance is pivotal. Google Analytics 4 (GA4) is a crucial tool to decode visitor behaviour and website traffic insights. Integrating GA4 seamlessly via Google Tag Manager (GTM) not only simplifies the process but also ensures accurate analytics.
The goal is straightforward: Incorporate GA4 into your site using GTM, guaranteeing flawless configuration. This empowers informed decisions through data-backed insights, bolstering user experiences and digital strategies. Before you get started with these steps you’ll need to have a GA4 account and Google Tag Manager installed on your website.
How to add GTM in Webflow
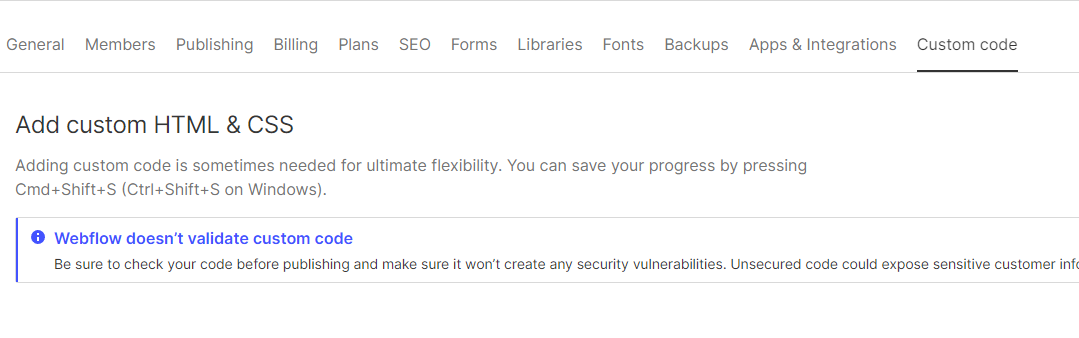
Within a Webflow website you can add GTM really easily. Simply log into your site settings and head to the ‘Custom code’ tab.

From here, simply paste the code provided by GTM into the Head Code section.
Once that has been added, simply republish your Webflow website.
By following these steps, you'll effortlessly tap into valuable analytics, setting a solid foundation for refining your online presence. Let’s dive in…
Get Your Measurement ID from Google Analytics 4
The very first step is to retrieve your unique Measurement ID from Google Analytics 4. This ID acts as a secret code, enabling you to tap into a wealth of data about your site's visitors. In this first-step guide, we'll walk you through the process of obtaining this essential identifier, setting the stage for insightful data analysis. So, let's get started!
- First of all, you need to log in to your Google Analytics account.
- Once you’re logged in click on ‘Admin’ (you’ll see it in the bottom left of your screen) and choose the correct website (property).
- From here, you need to select ‘Data Streams’ and pick the website you want to implement GA4.
- Click on the measurement ID to copy it – this is the secret code we spoke about.
- Paste the measurement ID in a safe place, like a notepad; you'll need it soon.
Setting Up Google Analytics 4 with Google Tag Manager
A crucial pit stop involves seamlessly integrating Google Analytics 4 through Google Tag Manager. If you're new to the Tag Manager world, no worries – just follow this quick Google Tag Set-up guide for the initial setup. Once you're ready, we'll guide you through the setup process step by step.
- With your account ready, navigate to http://tagmanager.google.com and log in.
- Locate and select the container associated with your website – this is where the magic happens.
- Now, let's dive into the realm of ‘Tags’. You need to find the ‘Tags’ button on click on it. From here, select ‘New’ and rename your tag - you’ll want to name it something clear to keep things tidy and make it easier to navigate in the future e.g. ‘GA_TrackingCode’.
- In the ‘Tag Configuration’ section, pick ‘Google Analytics 4 configuration’.
- Remember that Measurement ID you copied earlier? Get it ready and paste it here.
- Great, nearly there! From here, click on the Trigger icon and choose ‘All Pages’. This ensures that your analytics are on point across your entire site.
- Hit the ‘Save’ button, and voilà – your Tag Manager dashboard just got a tidy makeover.
- Once you’ve saved everything, head over to the sidebar and click on ‘Overview’.
- If everything is looking OK, go to the top right corner and click ‘Submit’.
- This will take you to the ‘Submission Configuration’ where it will prompt you to add a name and description to this version. You don’t have to add a name and description but it will make it easier to refer back to in the future.
- Once you’ve added or not added the name and description, click ‘Publish’.
- This will take you to a summary screen showing the changes you’ve just made, make sure everything is in order and then you’re good to head on to the next part.
Verify Your Setup with Google Tag Assistant
Now that you've set the wheels in motion to bolster your website's insights, it's time to ensure everything's on track. Before you start, make sure you've got Google Chrome's Google Tag Assistant extension up and running.
- To begin, head over to your website's homepage.
- Once there, simply click on the Tag Assistant Icon in your browser.
- Once you’ve clicked this, you should see a tag named ‘Google Analytics’ with your Tracking ID (G-XXXXXXXXX) underneath it – this is the green light signalling that analytics is indeed at play.
- For thoroughness, give this process a spin on a few more pages – a confirmation ritual that ensures your setup is solid across the board.
Check Your Setup in Google Analytics
Here’s the last thing you need to do to get started with GA4 using Google Tag Manager. Here, we’ll guide you through the process of checking and verifying your Google Analytics setup. By following these steps, you'll gain instant access to live interactions on your website.
- Open Google Analytics by accessing https://analytics.google.com.
- Once you are taken to your account dashboard, find the ‘Real-time’ reports under the ‘Reports snapshot’ section.
- In another Chrome tab or internet window, open your website.
- Once you’ve opened your website go back to Google Analytics and hold tight for a few seconds.
- After a couple of moments, you should see at least 1 active user on your website.
- There you go, you're on your way to becoming a web analytics pro – measuring site success like a champ!
Conclusion
Now that you’re armed with the tools to understand user behaviour, engagement patterns, and real-time interactions, you're primed to elevate your website's performance. If you want to find out more about website analytics have a read of our Beginner's Guide to Website Analytics resource, it covers some handy tools for understanding and tracking web analytics as well as some other useful information. And as always, if you have any questions, get in touch!

.svg)
.svg)