Optimising Your Webflow Website Speed in 2025 : The Ultimate Guide
Optimise Webflow speed and SEO in 2025 with expert tips for speed

In 2025, where attention spans are shorter than a TikTok video, having a slow website is like showing up late to a party—no one’s waiting for you. If you have a Webflow Website, you’ve already got a head start with its sleek design capabilities and built-in features. But there’s always room for improvement! And we all want to get close to the perfect lighthouse score on Google.
Let’s look at this advanced guide on how to make your Webflow website faster than your morning coffee brewing (and yes, that’s very fast). Here’s everything you need to know to keep users engaged, boost your business metrics, and climb those Google rankings. 🚀
1. Why Website Performance Matters
A high-performing website isn’t just about speed—it’s about delivering value quickly. Here's why performance optimisation should top your priority list:
- Improved User Experience: A snappy website enhances user satisfaction and keeps visitors engaged longer.
- Higher Conversion Rates: Studies show faster websites lead to better conversion rates, directly impacting business revenue.
- Boost in Search Engine Rankings: Google considers Core Web Vitals, such as Largest Contentful Paint (LCP) and Cumulative Layout Shift (CLS), ranking factors. A fast-loading Webflow site ensures your Webflow SEO efforts yield better results.
- Reduced Bounce Rates: Visitors are likelier to stay on a site that loads quickly, improving session duration and engagement.
You can enhance your site's speed and searchability by integrating Webflow SEO expert-level strategies and leveraging Webflow’s built-in optimisation tools.
2. Measuring Website Performance
Before optimising, you need to measure your site’s current performance. Here’s how:
- Tools for Performance Analysis:some text
- Google PageSpeed Insights (PSI): Analyses site performance and provides suggestions for improvement.
- Lighthouse in Chrome DevTools: A built-in tool to measure metrics like First Contentful Paint (FCP) and Total Blocking Time (TBT).

- Key Metrics to Monitor and what they mean:some text
- First Contentful Paint (FCP): Measures how quickly visible content is rendered.
- Largest Contentful Paint (LCP): Tracks the time for the largest visible content to load.
- Cumulative Layout Shift (CLS): Measures unexpected shifts in layout during page load.
- Interaction to Next Paint (INP): Evaluates site responsiveness to user interactions.
- Time to First Byte (TTFB): Indicates server responsiveness.
Use these tools to identify bottlenecks that may hinder performance and SEO effectiveness. Regular testing ensures your Webflow website remains in the green zone for speed and SEO metrics.
💡Paddle Insights: Enhancing Webflow Performance
- Skip Background Images: Avoid using background images in Webflow, as they do not support lazy loading. This can significantly impact your site’s performance, particularly on pages with multiple background images. Opt for inline images instead, which can be lazy-loaded for better efficiency.
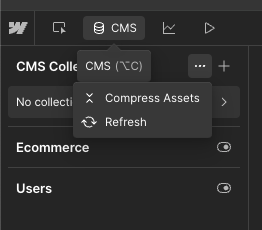
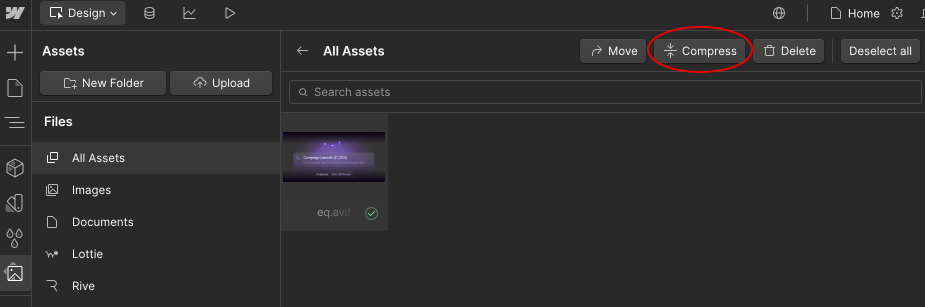
- Optimise CMS Images: Many developers overlook Webflow’s built-in image compression tool for CMS images. You can reduce image size with just a click without compromising quality, boosting your site’s load speed. Refer to the screenshot below to locate this feature.
- Disable Unused Webflow Components: Remove or disable unused components like sliders or lightboxes in Webflow projects. They can unnecessarily add to your site’s codebase, increasing page load time.

3. Webflow’s Built-In Features
Webflow offers a range of built-in tools to simplify website optimisation:
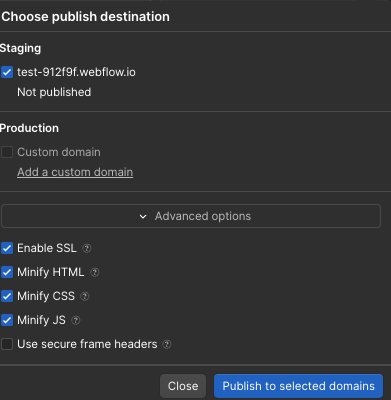
- Minify Code: Webflow allows you to minify CSS, HTML, and JavaScript, reducing the overall file size and speeding up load times.

- Lazy Loading: By default, images are lazy-loaded, ensuring they load only when visible, which helps maintain speed. But ensure ‘Eager-load’ for images above the fold.
- Responsive Images: Webflow automatically resizes images based on screen sizes, optimising performance for different devices.
- Link Preloading: Configure preloading in settings to make your site even snappier for frequent navigation paths. Read more about Link Preloading here.
- Font Optimisation: Use font display settings like “swap” to ensure smoother loading.
💡Paddle Insights:
Many developers rely on Google Fonts integration in Webflow without realising its impact on site performance. Unused font styles like thin, black, italics, or extra bold are often loaded on every page, even if they aren’t used anywhere. This slows down the website and is an easy-to-miss issue.
Solution: Remove any unused font styles to improve loading speed. For a more advanced fix, consider hosting your fonts locally or using a fast font delivery service like Bunny Fonts or Fontsource. This reduces extra DNS requests and improves website performance.
While these features provide a solid foundation, manual optimisation enhances performance further, especially for Webflow SEO.
4. Managing Third-Party Scripts
Third-party scripts are essential for analytics, ads, your CRM or chat widgets but can significantly slow down your website. Here's how to manage them:
- Add Only Essential Scripts: Avoid loading unnecessary scripts. For instance, only use Google Tag Manager if it adds measurable value.
- Place Scripts in the Footer: Move scripts from <head> to the footer, allowing the browser to prioritise visible content, and means the page can load without loading all scripts.
- Use async or defer Attributes:some text
- async: Fetches the script while parsing the HTML, suitable for analytics.
- defer: Delays execution until the HTML parsing is complete, ideal for interactive scripts.
- Delay Non-Essential Scripts: Use setTimeout to load non-critical scripts (e.g., chat widgets) after a few seconds.
Benefits:
- Faster page load times.
- Improved Core Web Vitals scores, which helps with SEO rankings.
- Enhanced user experience, as the page content loads first without being blocked by scripts.
💡Paddle Insight: Clean Up Unnecessary Scripts for Faster Site Speed
Over the years, we’ve optimised SEO for numerous websites and often find unnecessary scripts like ZoomInfo, Hotjar, or Apollo.io added to sites, even when they’re not in use. These scripts can drastically slow down your website, reducing performance and impacting user experience.
Solution:
- Audit Scripts: Use tools like Google PageSpeed Insights to identify unused or heavy scripts.
- Remove Unnecessary Scripts: Keep only the scripts essential to your website's functionality.
- Optimise Necessary Scripts: Add the async or defer tag for essential scripts to improve load speed.
Example of Using defer and async Tags:
Here’s how you can optimise a Hotjar script in Webflow:
<script async src="https://static.hotjar.com/c/hotjar-XXXX.js?sv=6"></script>
- async: Loads the script in parallel with the rest of the page, reducing the time it takes for your content to appear.
- defer: Loads the script only after the HTML parsing is complete, ensuring it doesn’t block the rendering of the page.
If Hotjar is critical for your analytics but not needed immediately, using async allows it to load without delaying the site content. Similarly, defer ensures it runs only after your site is ready, maintaining a smooth user experience.
5. Optimising Images for Speed and SEO
Images are often the heaviest elements on a website. Optimising them is vital for both speed and Webflow SEO:
- Use Avif Format: Webflow supports Avif, which reduces image file size by up to 95% without compromising quality.

- Lazy Load Images: Webflow’s default lazy loading ensures images below the fold load only when needed. (Found under Image > Settings)

- Avoid Background Images: Use <img> tags instead of background images for better optimisation and lazy loading capabilities.
- Compress Images Externally if needed: Tools like TinyPNG or Optily can reduce file size further.
- Use SVGs for Icons: Replace PNGs or JPEGs with lightweight SVGs whenever possible.
Optimised images speed up your website and improve your SEO rankings. Faster sites rank higher, especially when combined with effective Webflow blog SEO strategies.
6. Organising Your Website for Performance and SEO
Efficient organisation is crucial for maintaining a high-performing Webflow website. Poorly managed styles, classes, and unused elements can significantly slow down your site and negatively impact Webflow SEO.
- Regular Cleanup of Styles and Classes:some text
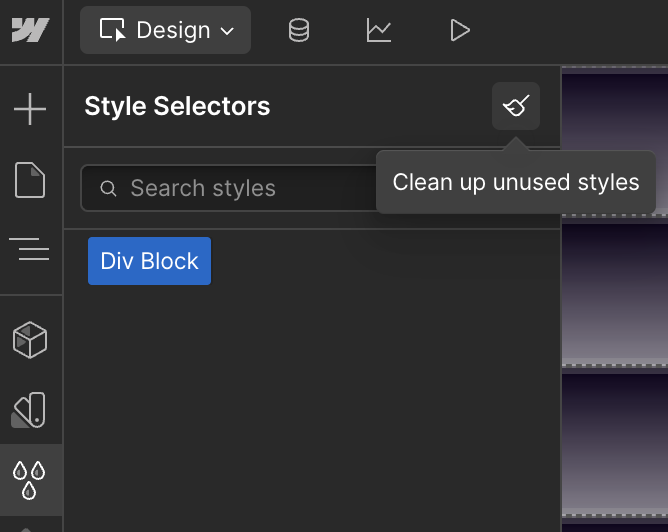
- Use Webflow’s Style Manager to remove unused classes and elements. Deleted pages or elements may leave redundant CSS bloating your file size.


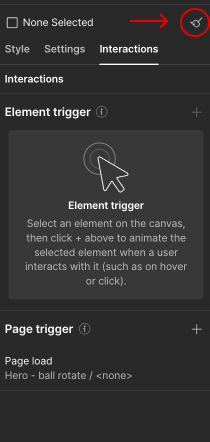
- Clean up unused animations in the Interactions tab, which can also add unnecessary weight to your site.

- Consistent Class Naming Conventions:some text
- Adopt systems like BEM (Block-Element-Modifier) or Webflow’s Client-First approach. Read why Paddle Creative prefers Client-First. These help keep your classes organised, reduce duplication, and improve your CSS.
- Example: Instead of creating multiple classes for similar sections, reuse a single global style for consistency.
- Global Styles for Efficiency:some text
- Define default settings (e.g., font families, sizes, and colours) at the root level, such as <body> or <h1> tags. This reduces the need for repetitive inline styles.
- Avoid redundancies. For instance, don’t apply a font-family declaration 300 times across individual elements.
- Disable Unused Features:some text
- Turn off unused features like Webflow’s e-commerce functionality if irrelevant. These features add unnecessary JavaScript and pre-built pages that can slow down your site.
Efficient website organisation ensures that your Webflow SEO efforts are not hampered by unnecessary code or assets.
💡Paddle Insights:
Before you start the development process in Webflow, use Relume Library Styleguide Cloneable to define Global Styles and Classes. It saves time and maintains efficiency throughout the project.
7. Advanced Font Optimisation
Proper font handling can significantly improve your website’s load speed, user experience, and SEO. Follow these steps:
- Minimise Font Usage: Use 1–3 fonts to reduce file requests. Opt for system fonts like Arial or Helvetica for better performance.
Preload Fonts: Use Webflow’s font-display: swap setting to show text immediately with a fallback font while the custom font loads. Advanced users can add this code to the <head> for even faster loading:
<link rel="preload" href="font-file-url.woff2" as="font" type="font/woff2" crossorigin="anonymous">
- Custom Code for Better Control: Upload fonts manually into Webflow and manage them with custom CSS to optimise rendering. Example:
@font-face {
font-family: 'CustomFont';
src: url('font-file-url.woff2') format('woff2');
font-display: swap;
}
- Reduce Font Variants: Only load the weights and styles you need (e.g., Regular, Bold). Avoid unnecessary variants like Extra Bold Italic, as each adds extra requests and slows down the site.
By managing fonts smartly, you can reduce load times, improve site performance, and create a better user experience while boosting your SEO rankings. 🚀
8. Video Optimisation
Videos are valuable for engaging users but are often resource-heavy, impacting performance and SEO. Here’s how to optimise them:
- Avoid Webflow’s Native Video Tag:some text
- Webflow’s built-in video options often lead to oversized files due to poor transcoding. Instead, use embedded solutions.
- Use External Video Hosting:some text
- Embed videos from platforms like YouTube or Vimeo using an iframe. This reduces the load on your Webflow site.
- Beware of YouTube ads in embedded videos. If ads disrupt your user experience, consider Vimeo or similar ad-free platforms.
- Optimise with Third-Party Tools:some text
- Leverage tools like SuperMoo (built for Webflow) for faster, distraction-free video hosting with customisation options.
- Lazy Load Videos:some text
- Ensure videos below the fold are lazy-loaded to prevent them from slowing down the initial page load.
- Example: Add a poster image to video tags to ensure users see a static placeholder while the video loads.
By managing videos effectively, you can enhance user engagement while keeping your Webflow blog SEO and site speed intact.
9. Testing, Monitoring, and Iteration
The final step in optimisation is continuous testing. Webflow SEO and performance improvements are not static; they require regular monitoring.
- Test with Multiple Tools:some text
- Use Google PageSpeed Insights, Lighthouse, and Chrome DevTools to monitor performance metrics.
- Always test in incognito mode to avoid skewed results from cached data or extensions.
- Understand Metrics Fluctuations:some text
- Factors like network speed and hardware can cause variations in test results. Run multiple tests and calculate an average for accuracy.
- Use DevTools for In-Depth Analysis:some text
- Chrome DevTools allows you to inspect every asset loaded on your page. Identify heavy elements and prioritise their optimisation.
- Example: Track total blocking time (TBT) and reduce it by deferring non-critical JavaScript.
- Iterate Based on Insights:some text
- Regularly revisit your optimisation strategies, especially after adding new content or features.
- Test changes individually to measure their impact on performance and SEO.
By adopting a data-driven approach, you can ensure your Webflow site remains competitive in speed and SEO rankings.
10. Setting Canonical and Lang Tags in Webflow for SEO
Canonical Tags:
- Why It’s Important: Canonical tags help prevent duplicate content issues by specifying the preferred version of a page. This ensures that search engines prioritise the correct URL in rankings.
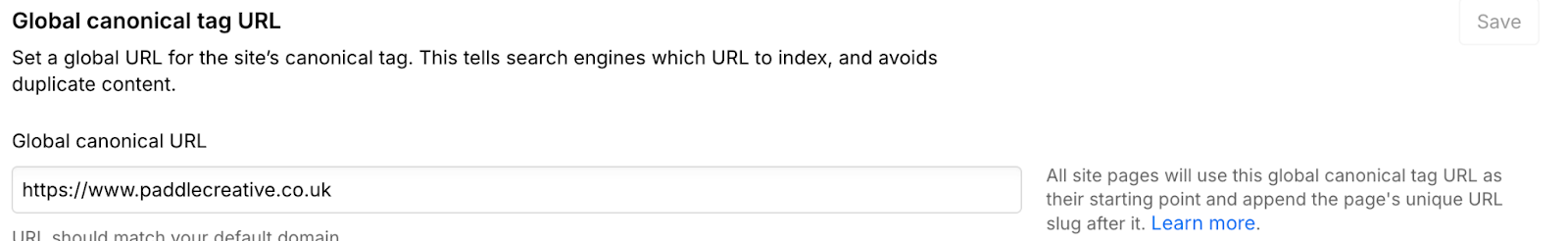
How to Set It: In Webflow, go to Page Settings and add the canonical URL in the SEO settings for each page or go to Webflow SEO Settings and add the site URL as shown in the screenshot below. Code for individual pages:
<link rel="canonical" href="https://example.com/page" />

Global Canonical for the entire site.
Language Tags (lang):
- Why It’s Important: Adding lang attributes ensures search engines and browsers understand the language of your content, improving accessibility and rankings for specific regions.
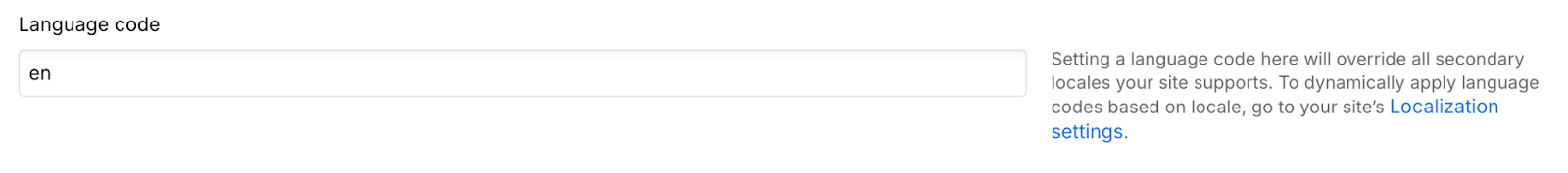
How to Set It: Webflow allows you to set the lang attribute for your entire site in the Site Settings under the General tab. For specific pages, use custom code in the <head> if needed:
<html lang="en">

Properly configuring canonical and language tags can improve your site’s SEO, prevent indexing issues, and enhance user experience across different regions. 🚀
11. Optimising Robots.txt and Sitemap Settings in Webflow
Manage Robots.txt and Sitemap for Better SEO:
- Why It’s Important: Controlling what pages search engines crawl and index helps focus your SEO efforts and prevents unnecessary or low-value pages from appearing in search results.
- How to Do It:
In Webflow, go to SEO Settings and configure your robots.txt file to block unwanted pages. Example:
User-agent: *
Disallow: /thank-you
Disallow: /test-page
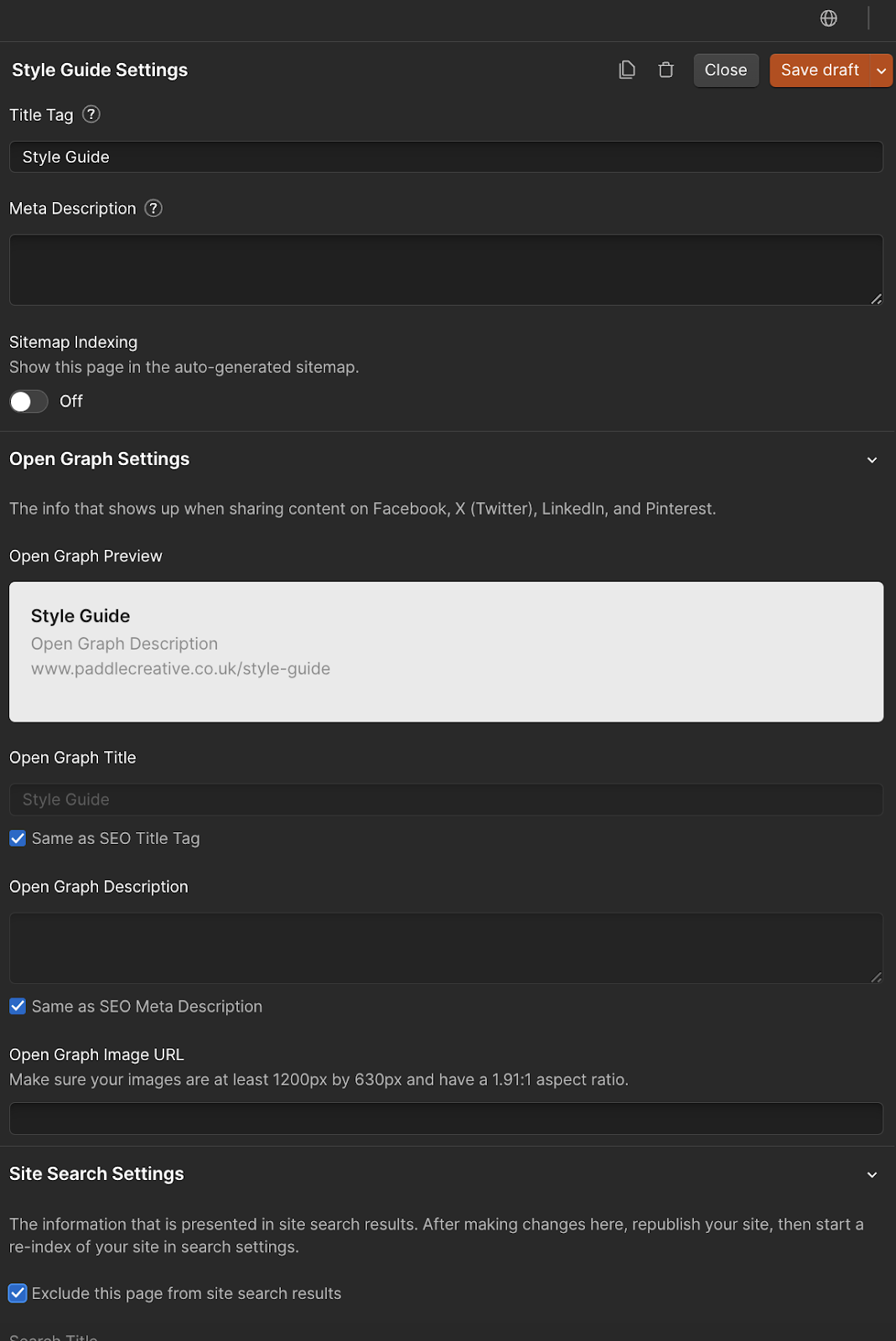
- Use the Exclude from Sitemap option in the page settings for drafts, utility pages, or any pages not intended for indexing.

- Benefit: This ensures search engines prioritise valuable pages, improving rankings and crawl efficiency.
By fine-tuning your robots.txt and sitemap, you can improve your site's focus and make it easier for search engines to understand its structure. 🚀
Conclusion
Optimisation techniques—cleaning up styles, adding defer/async tags, managing fonts and videos, and continuously testing performance—are essential for maintaining a fast Webflow site. Not only do these strategies improve user experience, but they also support Webflow SEO, helping your site rank higher in search results.
When implemented effectively, these advanced practices can turn your Webflow site into a high-performing, SEO-friendly powerhouse that drives traffic and conversions. Ready to improve your website's performance? Book a call with Paddle Creative - An Expert Webflow and Webflow SEO Agency!

.svg)
.svg)























