Master Website Structure & Sitemaps for SEO & UX 2025
This article explains website structure, its impact on SEO & UX, and how to build effective sitemaps for better search rankings and smoother navigation.

How to Structure a Website and Build an Effective Sitemap
Introduction: Why Website Structure Matters
Imagine entering a massive library with no signs, categories, or books scattered everywhere. It would be impossible to find what you’re looking for, right? The same applies to websites. A well-structured website ensures visitors can easily navigate, find what they need, and take action—whether it’s making a purchase, signing up for a newsletter, or reading an article. This knowledge empowers you to create a website that serves your audience effectively.
Beyond user experience (UX), website structure is crucial in SEO (Search Engine Optimisation). Search engines like Google need a logical structure to crawl and index content effectively. If your site is chaotic, search engines may struggle to rank your pages, impacting your visibility in search results. Understanding this can enlighten you about the significant role of website structure in SEO.
In this guide, we’ll cover:
✅ How to structure your website for usability and SEO
✅ The importance of an effective sitemap
✅ Best practices and common mistakes to avoid
Whether launching a new website or improving an existing one, mastering these elements will help you create a smooth, user-friendly, and search-optimised website.
1. Understanding Website Structure
1.1 What is Website Structure?

Website structure refers to how content is organised and linked across your site. It defines how pages relate to each other and how users and search engines navigate your website.
A well-structured website:
✅ Makes navigation intuitive – Visitors can quickly find what they need
✅ Improves SEO rankings – Search engines easily crawl and index content
✅ Enhances user experience – A clean, logical structure keeps visitors engaged and satisfied, highlighting the value of your efforts in creating a well-structured website.
✅ Boosts conversions – Users can effortlessly follow a journey from landing page to action
Think of your website as a building: the homepage is the entrance, navigation menus are hallways, and individual pages are rooms. If these elements are disorganised, users will get lost and leave.
1.2 Types of Website Structures
There are several ways to structure a website, depending on its purpose and complexity. Here are the most common types:
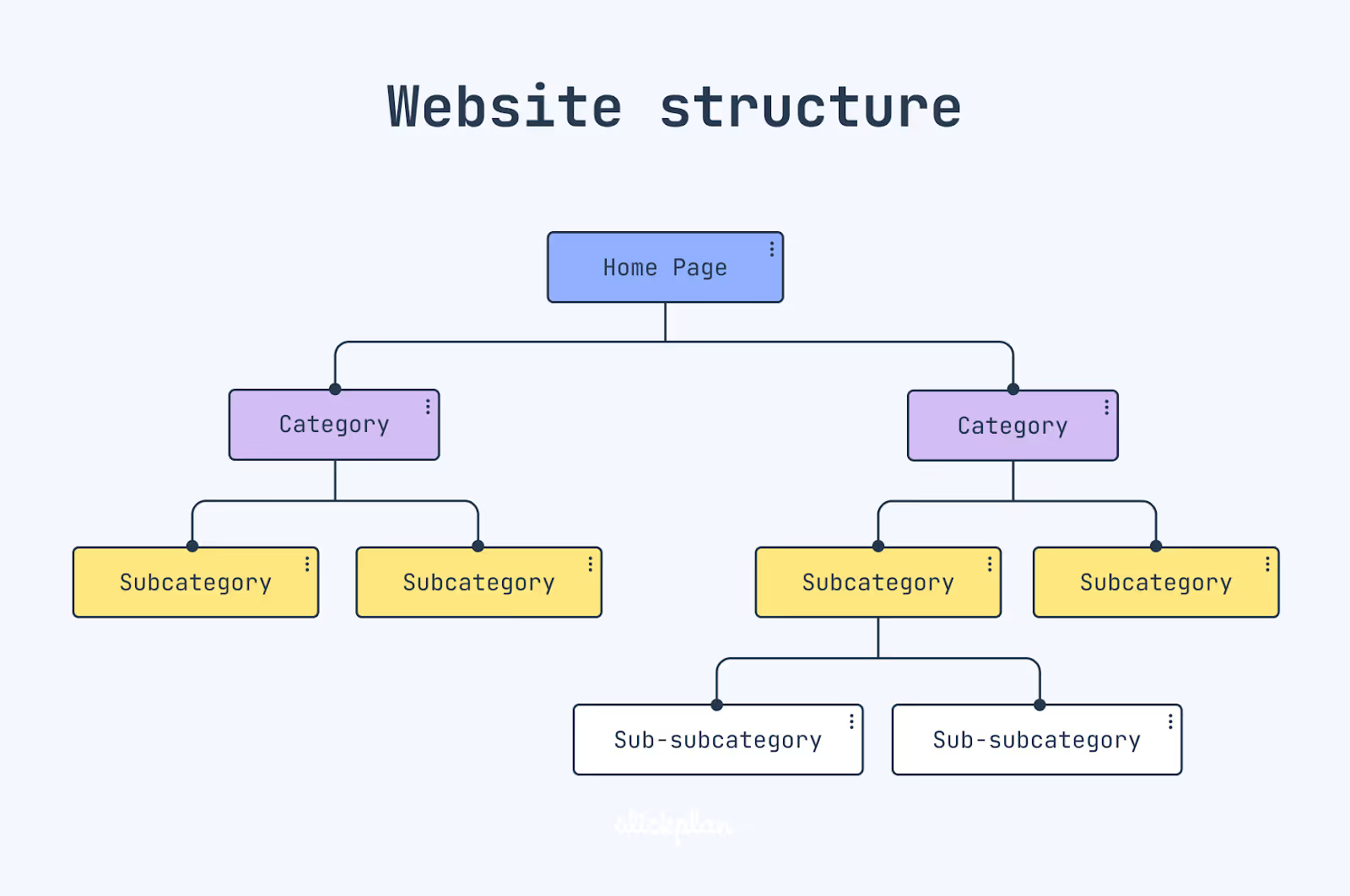
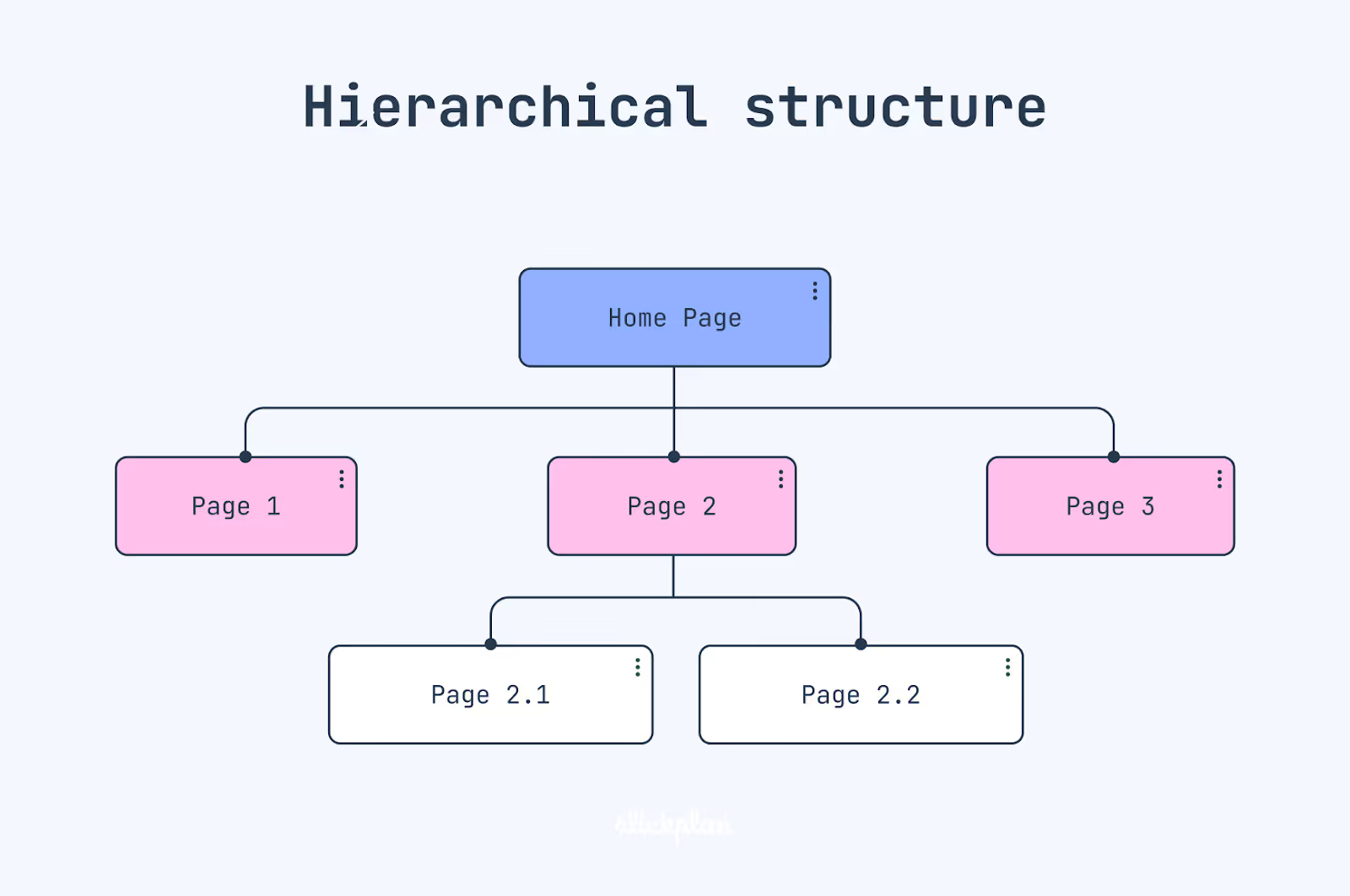
1.2.1 Hierarchical Structure (Most Common)

📌 Best for: Business websites, blogs, eCommerce
📌 How it works:
- Content is arranged in a tree-like format
- The homepage serves as the main hub
- Categories branch into subcategories and individual pages
Example:
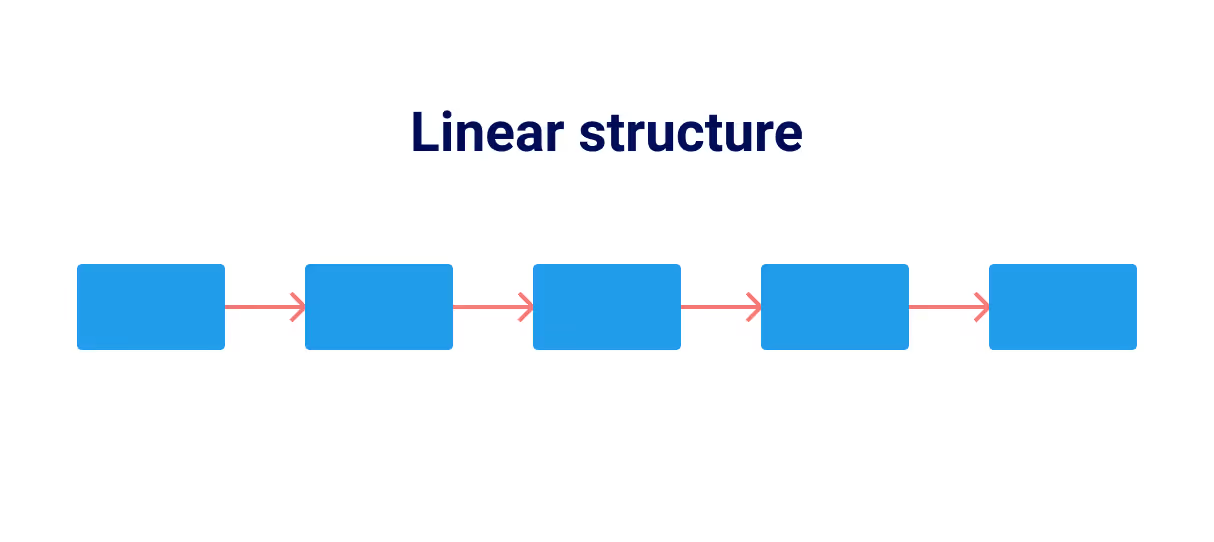
📍 Home → Services → Web Design → PricingThis structure is SEO-friendly and easy for users to navigate, making it the most widely used website structure.1.2.2 Linear Structure (Best for Small Websites)

📌 Best for: Small businesses, single-page sites, portfolios
📌 How it works:
- Pages are arranged sequentially, guiding users step by step
- Works well for storytelling or sales funnels
Example:
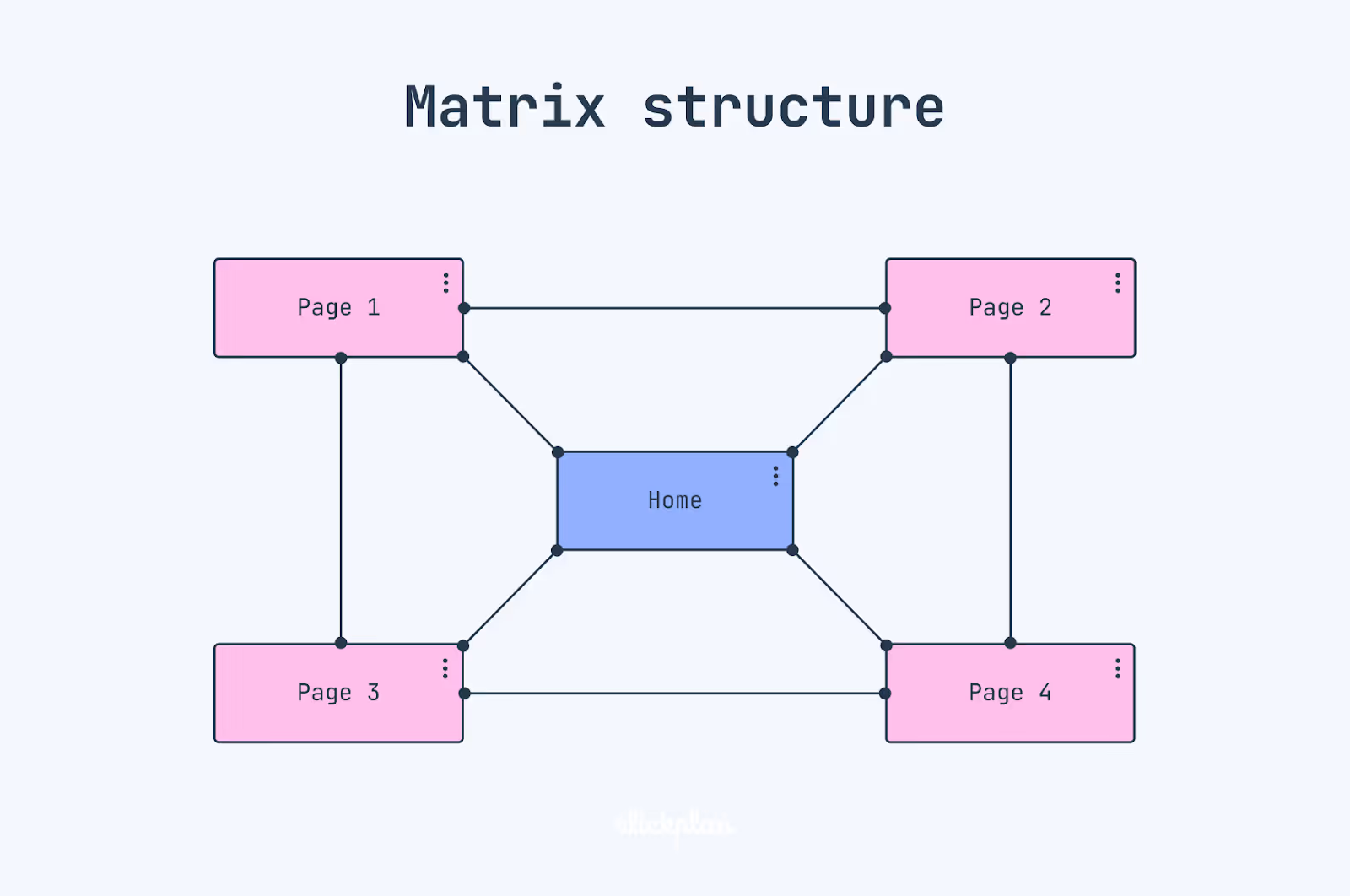
📍 Home → About → Services → ContactThis structure is great for guiding users through a journey but lacks flexibility for large websites.1.2.3 Matrix Structure (Best for Large, Interlinked Content)

📌 Best for: E-commerce, directories, knowledge bases
📌 How it works:
- Users can navigate through multiple pathways
- Heavy reliance on internal linking
Example:
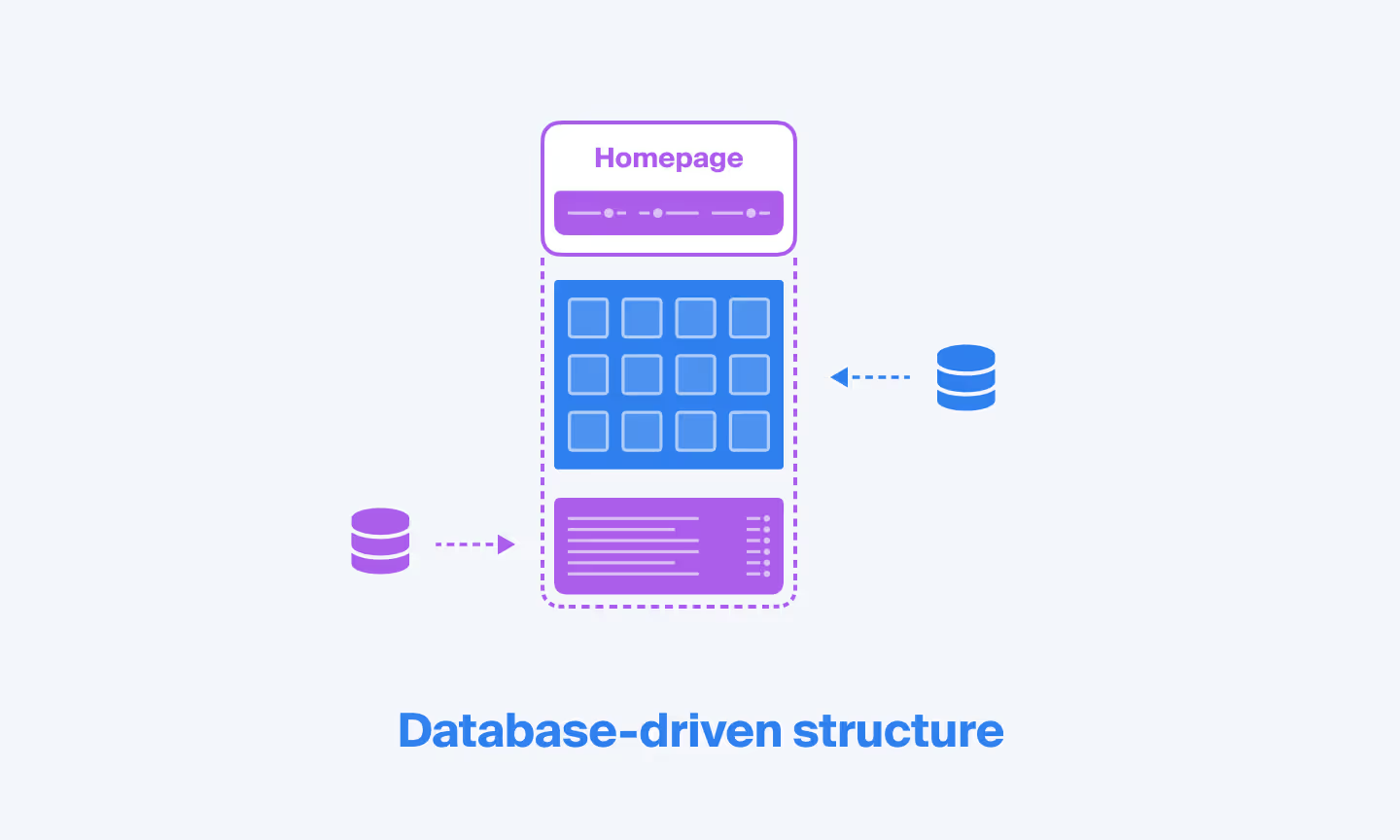
📍 A product page links to related products, categories, and blog content.This structure encourages exploration but requires careful linking to avoid dead ends.1.2.4 Database-Driven Structure (Best for Dynamic Websites)

📌 Best for: Large websites with frequently updated content (news portals, marketplaces)
📌 How it works:
- Uses a CMS (Content Management System) to generate pages dynamically
- It relies on filters and search functions instead of rigid categories
Example:
📍 A job portal where users search and filter job listings dynamically.This structure provides maximum flexibility but requires strong technical SEO to ensure search engines can still crawl and rank pages properly.1.3 Principles of a Well-Organised Website StructureRegardless of which structure you choose, here are key principles to follow:
This structure provides maximum flexibility but requires strong technical SEO to ensure search engines can still crawl and rank pages properly.
1.3 Principles of a Well-Organised Website Structure
Regardless of which structure you choose, here are key principles to follow:
✅ Logical Hierarchy – Arrange pages in a way that makes sense for users and search engines
✅ Clear Navigation – Ensure menus are intuitive and simple to use
✅ Consistent URLs – Use SEO-friendly URLs like /services/web-design/ instead of random numbers
✅ Internal Linking – Connect relevant pages to improve navigation and SEO
✅ Mobile Optimisation – Ensure the structure adapts well to mobile devices
A good structure makes your website more user-friendly, ranks higher in search results, and improves conversions.
2. How to Structure a Website for SEO and UX
Now that we’ve covered the fundamentals of website structure let’s explore how to structure a website effectively to enhance both SEO (Search Engine Optimisation) and User Experience (UX). A well-structured website:
✅ Helps users find what they need quickly
✅ Improves search engine indexing and rankings
✅ Boosts engagement, conversions, and business growth
This section will summarise the key elements of an SEO-friendly, user-centric website structure.
2.1 Defining Core Pages and Navigation
Every website needs a clear core structure with essential pages and an intuitive navigation system.
Essential Website Pages
Regardless of your industry, most websites should include these fundamental pages:
📍 Home – The main entry point, showcasing brand identity and key offerings
📍 About – Explains who you are, your mission, and your story
📍 Services/Products – Highlights what you offer, with clear categorisation
📍 Blog/Resources – Provides valuable content to attract and educate visitors
📍 Contact – Makes it easy for users to get in touch with you
📍 FAQ – Addresses common questions to improve UX and reduce customer support queries
Best Practices for Website Navigation
A website’s navigation menu should be:
✅ Simple and Predictable – No more than 5-7 main items in the top menu
✅ Consistent Across Pages – The structure should remain uniform throughout the site
✅ Prioritised for Users – Place high-value pages where they are easily accessible
💡 Paddle Insight:
Use multiple drop-down menus sparingly. Too many layers of navigation can confuse users and make content harder to find.
2.2 Category and Subcategory Organisation
For content-heavy websites, categorisation is essential to keep everything well-organised.
How to Structure Categories Effectively
✅ Use a clear hierarchy – Main categories should be broad, subcategories more specific
✅ Keep categories balanced – Avoid too many categories with just one or two items
✅ Ensure categories are intuitive – Users should immediately understand what’s inside
🔹 Example of Good Category organisation (E-commerce):
📍 Electronics → Mobile Phones → Apple → iPhone 15
🔹 Example of Good Category organisation (Service Business):
📍 Digital Marketing → SEO Services → Local SEO
A logical structure improves navigation, enhances user engagement, and helps search engines understand your content better.
2.3 Internal Linking Strategy
Internal linking connects related pages, making navigating your website easier for users and search engines.
Why Internal Linking is Important
✅ Boosts SEO – Helps Google discover and index pages faster
✅ Enhances User Experience – Guides visitors to relevant content
✅ Distributes Page Authority – Improves ranking potential for deeper pages
Best Practices for Internal Linking
🔹 Use descriptive anchor text – Instead of “Click here,” use “Read our SEO Guide”. Descriptive links help with CRO a lot. View our complete guide to CRO here.
🔹 Link contextually – Add internal links within content, not just menus
🔹 Avoid orphan pages – Every important page should have at least one internal link
🔹 Balance link distribution – Don’t over-link to the same pages repeatedly
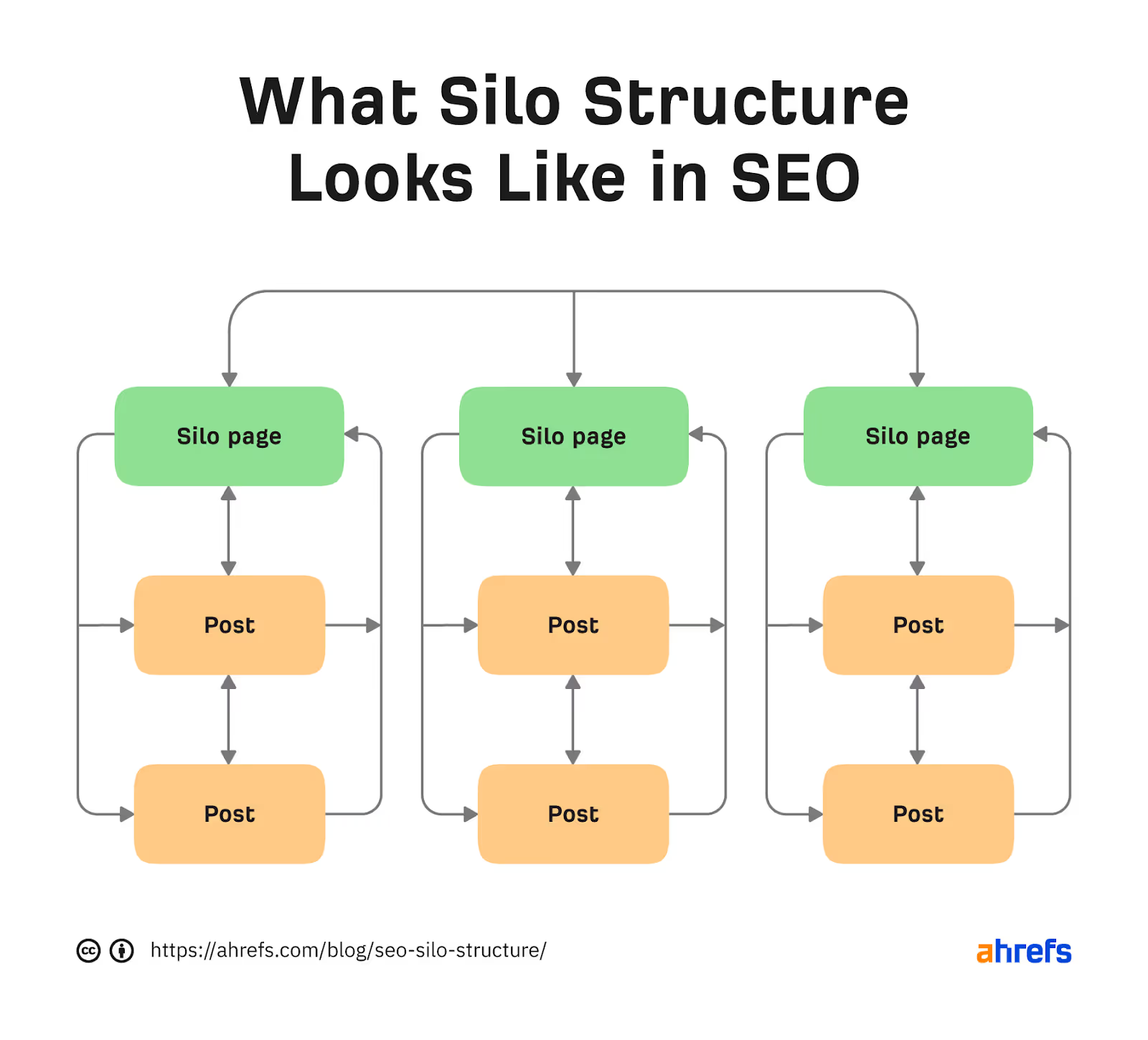
💡Paddle Insights:
For blogs, use content clusters – group related articles together under a main “pillar/silo” page. Content clusters strengthen topic relevance and SEO rankings.
📍 Example:
- Pillar Page: “Ultimate SEO Guide”

- Supporting Blogs: “How to Build Backlinks,” “SEO Keyword Research Tips,” “Technical SEO Best Practices”
2.4 Mobile-Friendly and Responsive Design
With over 60% of website traffic coming from mobile devices, your website structure must be mobile-first.
How to Structure a Mobile-Friendly Website
✅ Use a hamburger menu – Collapses navigation neatly for mobile users
✅ optimise for fast loading times – Speed is crucial for mobile users
✅ Ensure buttons and links are easy to tap – No tiny text or closely packed elements
✅ Prioritise vertical scrolling – Users prefer scrolling over excessive clicking
💡 SEO Impact:
Google uses mobile-first indexing, meaning your mobile website is the primary version Google evaluates for ranking. A poor mobile structure can hurt SEO.
3. What is a Sitemap and Why is it Important?
Now that we've structured our website effectively, the next crucial step is ensuring search engines can find and index all your important pages. This is where a sitemap comes in.
A sitemap is a blueprint for your website. It lists all key pages and helps search engines like Google understand your site's hierarchy. Some of your most valuable pages might not be indexed without a proper sitemap, reducing their visibility in search results.
3.1 Definition and Purpose of a Sitemap
A sitemap is a file (usually in XML format) that lists all your website’s pages. It helps search engines discover, crawl, and index your content efficiently.
🔹 Why does a sitemap matter?
✅ Ensures search engines index all important pages
✅ Helps Google prioritise and crawl new or updated content faster
✅ Improves SEO by showing search engines a clear site structure
✅ Essential for large websites, eCommerce stores, or sites with complex navigation
Think of a sitemap like GPS for search engines – it tells them exactly where to go and which pages to check first.
3.2 Benefits of a Well-Structured Sitemap
A properly optimised sitemap can significantly enhance your website's performance.
✅ Faster Indexing – Helps search engines discover new pages quickly
✅ Better Crawl Efficiency – Guides crawlers to the most important pages
✅ Prioritises Important Content – Lets you assign a priority score to certain pages
✅ Enhances User Experience – An HTML sitemap can help visitors find content easily
✅ Prevents Orphan Pages – Ensures no important page gets left out
🔹 Who needs a sitemap the most?
- Large websites with 100+ pages
- E-commerce sites with lots of product pages
- Sites with dynamic or constantly changing content (news, blogs)
- Websites with complex navigation structures
Even if your website is small, having a sitemap is still the best practice for SEO and indexing.
3.3 Types of Sitemaps
There are two main types of sitemaps:
A) XML Sitemap (For Search Engines)
📌 Purpose: Helps search engines crawl your website efficiently
📌 Format: .xml file (machine-readable)
📌 Use Case: Required for SEO and search engine indexing
📍 Example of an XML Sitemap:
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <url> <loc>https://example.com/</loc> <lastmod>2024-01-18</lastmod> <changefreq>weekly</changefreq> <priority>1.0</priority> </url> <url> <loc>https://example.com/blog/</loc> <lastmod>2024-01-10</lastmod> <changefreq>monthly</changefreq> <priority>0.8</priority> </url></urlset>
🔹 Best practices for XML sitemaps:
- Include only indexable pages (no admin/login pages)
- Update it when new pages are added
- Submit it to Google Search Console
B) HTML Sitemap (For Users)
📌 Purpose: Helps users navigate the website easily
📌 Format: A page on your website with a structured list of links
📌 Use Case: Improves user experience and internal linking
📍 Example of an HTML Sitemap:
📍 Home
📍 About
📍 Services
📍 Blog
📍 Contact
💡 SEO Impact: While search engines primarily use XML sitemaps, HTML sitemaps help with internal linking, ensuring users and bots can find key pages.
3.4 Sitemap Best Practices
✅ Keep URLs Short & Clean – Avoid unnecessary parameters or remove them with robots (?id=123)
✅ Update Regularly – Ensure new pages are added automatically
✅ Prioritise Important Pages – Assign higher priority to key pages
✅ Use Canonical URLs – Avoid duplicate pages in the sitemap
✅ Exclude Unnecessary Pages – No admin, login, or duplicate pages
🔹 Common Mistakes to Avoid:
❌ Including broken links
❌ Having too many pages (limit to 50,000 URLs per sitemap)
❌ Forgetting to update after adding new pages
3.5 Tools to Generate a Sitemap
You don’t need to create a sitemap manually—many tools can do it.
🔹 For WordPress Websites:
✔ Yoast SEO Plugin
✔ Rank Math SEO
🔹 For Webflow Websites:
✔ Webflow's built-in sitemap generator
🔹 For Shopify, Wix, and Other CMS Platforms:
✔ Automatically generated XML sitemaps
🔹 For Any Website:
✔ Google XML Sitemaps Generator
✔ Screaming Frog SEO Spider
✔ XML-Sitemaps.com
These tools automate sitemap creation and ensure updates whenever you add new pages.
3.6 Submitting Your Sitemap to Search Engines
Once your sitemap is ready, you must submit it to search engines to help them discover and crawl your content.
How to Submit Your Sitemap to Google
- Go to Google Search Console
- Click on Sitemaps in the left menu
- Enter your sitemap URL (https://yourwebsite.com/sitemap.xml)
- Click Submit
🔹 For Bing & Other Search Engines:
- Use Bing Webmaster Tools
- Add your sitemap URL in the dashboard
💡 Paddle Insights: Regularly check Google Search Console for crawl errors or indexing issues.
4. Common Mistakes to Avoid in Website Structure and Sitemaps
Even with the best intentions, many websites suffer structural flaws and sitemap issues that hurt user experience and SEO performance. Avoiding these mistakes will ensure better rankings, faster indexing, and a smoother navigation experience for visitors.
In this section, we’ll cover:
- The most common website structure mistakes
- Sitemap errors that hurt SEO
- How to fix these issues
4.1 Website Structure Mistakes to Avoid
❌ Mistake #1: Overcomplicating Navigation
Many websites try to include too many categories, subcategories, or menu options, which can lead to confusion and higher bounce rates.
🔹 Fix:
- Keep navigation simple with 5-7 primary menu items
- Use breadcrumb navigation for deeper pages
- Avoid too many dropdown menus
Example:
Bad:
Home → Services → Web Design → UI/UX → Case Studies → Contact (Too many clicks)
Good:
Home → Services → Web Design → Contact (Fewer steps, better UX)
❌ Mistake #2: Poor Internal Linking
Not linking pages creates orphan pages (pages with no internal links), which are difficult for users and search engines to find.
🔹 Fix:
- Every important page should have at least one internal link
- Use contextual links within content (e.g., "Check out our [SEO Guide] for more details.")
- Create pillar pages to group related content together
Example:
✅ A blog post on "Best SEO Strategies" should link to related topics like "On-Page SEO Checklist" and "How to Build Backlinks."
❌ Mistake #3: Ignoring Mobile-Friendly Design
Since Google uses mobile-first indexing, poor mobile design hurts rankings and user experience.
🔹 Fix:
✔ Use a responsive design that adapts to different screen sizes
✔ Ensure text, buttons, and images are properly sized for mobile
✔ Test mobile usability with Google’s Mobile-Friendly Test
Example:
A desktop site with complex dropdown menus might be difficult to navigate on a phone. For better mobile usability, use hamburger menus.
❌ Mistake #4: Inconsistent URL Structures
URLs that are too long, inconsistent, or filled with random characters make indexing difficult.
🔹 Fix:
- Use clean, short URLs (e.g., example.com/seo-guide/ instead of example.com/page?id=123)
- Keep URL structures consistent across categories
- Avoid changing URLs frequently, which can break links and hurt rankings
Example:
Bad: example.com/blog/seo?post=9876
Good: example.com/blog/seo-tips/
❌ Mistake #5: Not Using Breadcrumbs
Breadcrumb navigation helps users and search engines understand the website hierarchy.
🔹 Fix:
- Implement breadcrumb navigation (especially for eCommerce and blogs)
- Ensure breadcrumbs match the website’s structure
Example:
Home > Blog > SEO > On-Page SEO
5.2 Sitemap Mistakes to Avoid
❌ Mistake #6: Forgetting to Update the Sitemap
A sitemap is not a one-time setup—if you add new pages but don’t update your sitemap, Google may not index them.
🔹 Fix:
- Set up automatic sitemap updates (WordPress, Webflow, Shopify, etc., have this feature)
- Manually update the sitemap if needed for major changes
- Regularly check Google Search Console for indexing errors
❌ Mistake #7: Including Duplicate or Low-Value Pages
A sitemap should only include important pages—not login pages, thank-you pages, or duplicate content.
🔹 Fix:
- Exclude unnecessary pages using noindex
- Use canonical tags for duplicate content
- Remove outdated or broken URLs from the sitemap
❌ Mistake #8: Submitting Multiple Sitemaps Without a Sitemap Index
Large websites often exceed the 50,000 URL limit per sitemap. Instead of multiple unorganised sitemaps, use a sitemap index.
🔹 Fix:
- Create a sitemap index file linking to multiple sitemaps
- Keep each sitemap focused (e.g., one for blog posts, one for products)
Example of a Sitemap Index File:
<sitemapindex xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <sitemap> <loc>https://example.com/sitemap-pages.xml</loc> </sitemap> <sitemap> <loc>https://example.com/sitemap-blog.xml</loc> </sitemap> <sitemap> <loc>https://example.com/sitemap-products.xml</loc> </sitemap></sitemapindex>
A sitemap index file allows Google to crawl large websites efficiently without missing content.
❌ Mistake #9: Not Submitting the Sitemap to Google
Having a sitemap isn’t enough—you must submit it to search engines.
🔹 Fix:
- Submit your sitemap via Google Search Console
- Check the Index Coverage Report for errors
- Monitor sitemap status and fix crawl errors promptly
4.3 How to Fix Sitemap Issues in Google Search Console
If Google reports errors in your sitemap, here’s how to fix them:
- Step 1: Go to Google Search Console
- Step 2: Click on Sitemaps
- Step 3: Check if there are any crawl errors or warnings
- Step 4: Fix any issues (broken links, duplicate URLs, etc.)
- Step 5: Resubmit the sitemap for reindexing
💡 Paddle Insights: After fixing errors, Google may take a few days to recrawl your site.
4.4 Key Takeaways
- Keep navigation simple – No more than 5-7 menu items
- Use breadcrumbs and internal links to improve navigation
- Ensure mobile-friendly design for better SEO
- Update your sitemap regularly – Automatically if possible
- Exclude low-value pages from the sitemap
- Use a sitemap index for large sites
- Submit your sitemap to Google and monitor indexing errors
Final Conclusion: Why Website Structure & Sitemaps Matter
A well-structured website and a properly optimised sitemap work together to:
- Improve search rankings by helping Google crawl efficiently
- Enhance the user experience by making navigation intuitive
- Increase conversions by guiding visitors to key pages
By following best practices and avoiding common mistakes, you’ll create a smooth, user-friendly website that ranks higher and performs better in search results. Need expert guidance for your website? Book a call with Paddle Creative today!

FAQs
Our dedicated team of skilled Webflow developers and designers will oversee your website's maintenance, utilizing their expertise to keep your site running smoothly.
Migrating from WordPress to Webflow can be straightforward, especially when handled by an experienced team. We handle all technical aspects, ensuring your content, design, and SEO settings are smoothly transitioned with minimal downtime.
Yes, Paddle Creative specialises in configuring Webflow CMS to suit your team's needs, ensuring it is structured for scalability and future growth.
Paddle Creative has a team of Webflow Expert developers across the globe - we like to call ourselves ‘Paddlers’. As we are not bound by geography, it means we have the best team in the world. Working across timezones also means we can deliver reduced turnaround times.
All of our team are not only super friendly, they are certified Webflow Experts, trained to the Paddle Creative standards.

.svg)

.svg)


